15 wichtigste Funktionen für Ihre Portfolio-Site (mit Weston & Create)

Portfolio-Sites sind für Freiberufler, die im digitalen Zeitalter arbeiten, von entscheidender Bedeutung. Während alle Freiberufler Visitenkarten verteilen können und bestimmte Freiberufler wie Fotografen physische Portfolios an potenzielle Kunden verteilen können, bietet eine Portfolio-Website jedem Freiberufler in jeder Branche die Möglichkeit, mehr Kunden auf globaler Ebene zu erreichen. Es bietet Ihnen auch die Möglichkeit, mit den Informationen und komplizierten Details, die Sie über sich und Ihre Arbeit teilen, kreativ zu werden.
Wir haben kürzlich einen Artikel mit dem Titel How to Build a WordPress Portfolio Site veröffentlicht. Der Artikel enthielt einen Abschnitt, in dem wir einige Vorschläge gemacht haben, welche Elemente und Details Sie Ihrer Portfolio-Website hinzufügen sollten, und wir wollten dieses Thema erweitern. Wir werden kurz zusammenfassen, was Portfolio-Sites sind und welchen Zweck sie erfüllen, bevor wir uns eingehend mit dem Thema befassen, was zu Ihren hinzugefügt werden soll und was zu einzelnen Portfolio-Elementen hinzugefügt werden soll.
Was ist eine Portfolio-Site?

Eine Portfolio-Site ist eine Erweiterung des Résumés eines Freiberuflers (oder Unternehmens). Es bietet potenziellen Kunden eine bequeme Möglichkeit, Ihre Arbeit anzuzeigen und gleichzeitig Ihre Fähigkeiten und Dienstleistungen zu erweitern. Dies ist jedoch nicht der ultimative Zweck einer Portfolio-Website.
Der ultimative Zweck einer Portfolio-Website besteht darin, Ihnen die Möglichkeit zu geben, mehr Kunden zu gewinnen, sei es freiberufliche Arbeit, mehr Kunden für Ihre Agentur oder eine Anstellung in einem Unternehmen. Sie sollten entscheiden, was Sie mit Ihrer Website erreichen möchten, bevor Sie Inhalte hinzufügen.
Möchten Sie…
- … mehr Kunden als Freelancer gewinnen?
- …mehr Kunden für Ihre Agentur gewinnen?
- …Arbeit finden?
Bedenken Sie dies, bevor Sie fortfahren, da dies Auswirkungen auf die Arten von Inhalten und Elementen hat, die Sie Ihrer Website hinzufügen, sowie auf die Art und Weise, wie Sie sie implementieren.
15 Die wichtigsten Funktionen, die Sie in Ihre Portfolio-Site aufnehmen können
Lassen Sie uns gleich in unsere Liste einsteigen. Dies sind die 15 wichtigsten Funktionen, die Sie in Ihre Portfolio-Site aufnehmen sollten (hauptsächlich auf der Homepage, aber auch auf dem Rest der Site).
01. Design
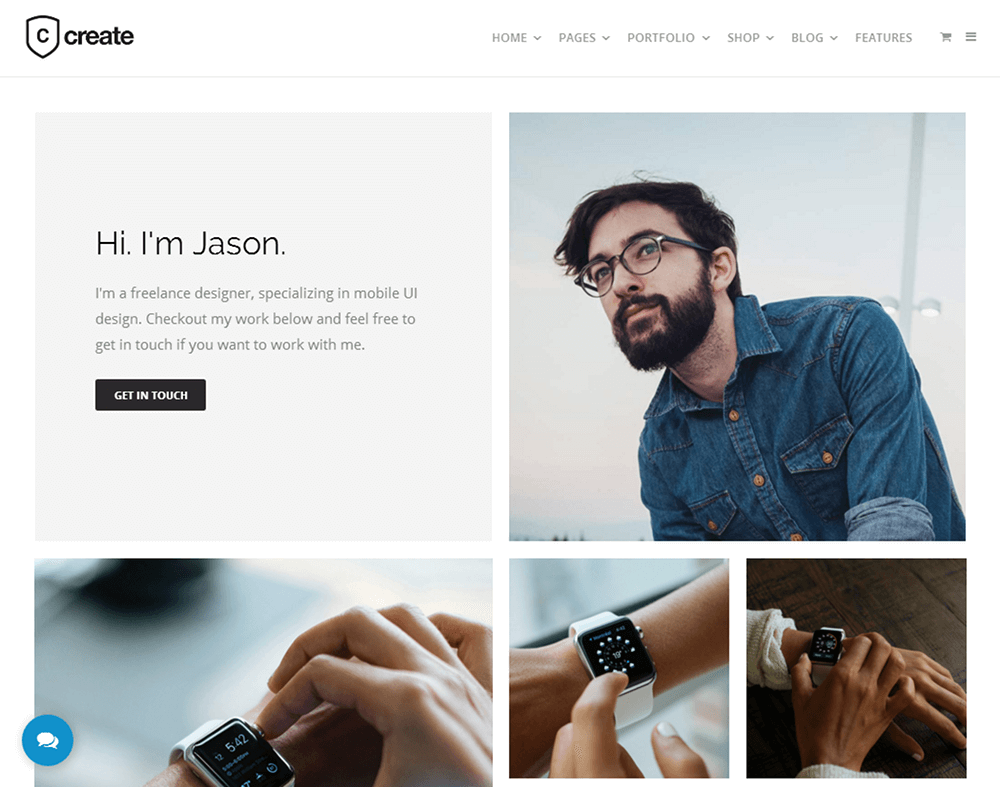
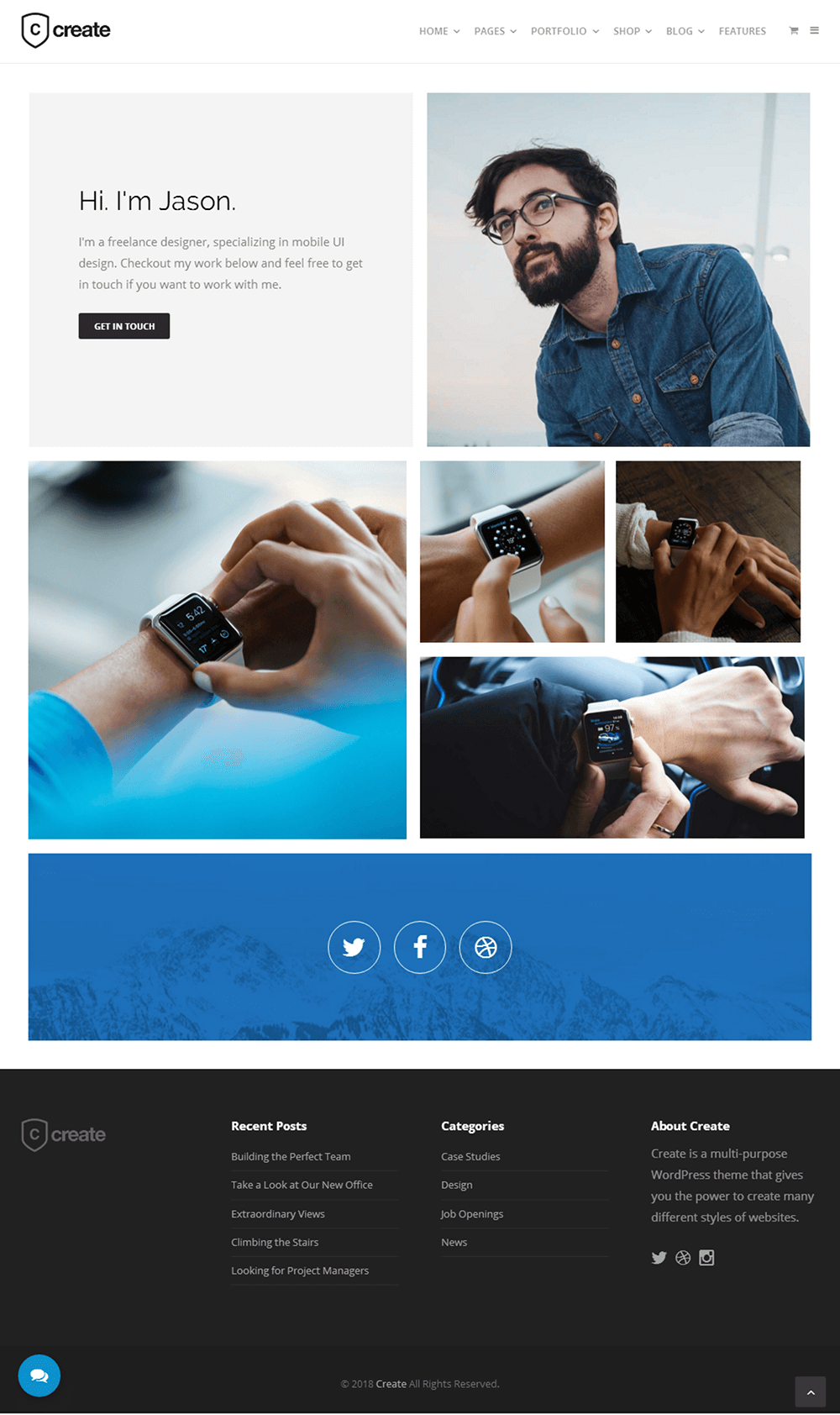
Das Design, das Sie wählen, kann den Unterschied zwischen dem Vertreiben der meisten Kunden und dem Inspirieren der meisten von ihnen zum Beißen bedeuten. Dies gilt insbesondere, wenn Sie ein Webdesigner sind, da Ihre Website ein Beispiel für Ihre Arbeit ist. Minimalismus ist definitiv der richtige Weg, wenn es um Portfolio-Sites geht. Sie versuchen, mit Ihrer Arbeit neue Kunden zu gewinnen, daher sollten Sie ein Design wählen, das die Aufmerksamkeit auf Ihr Portfolio und alle Informationen lenkt, die Sie über Ihr Unternehmen auflisten, nicht weg von ihnen.
Sie müssen kein weißes oder helles Farbschema wählen, aber Sie sollten Leerzeichen verwenden und sich an maximal drei Schriftarten halten. Ihr Farbschema sollte gut kontrastieren, und Ihre Typografie sollte eine dramatische Fackel haben, die Ihr Auge darauf lenkt. Versuchen Sie auch, keine Animationen zu verwenden, die keinen Zweck erfüllen.
Hier ist ein Beispiel für eine Portfolio-Site mit minimalistischem Design. Dies ist die Mauerwerk Demo in unserem Thema erstellen.

02. Logo mit Slogan
Dies muss nicht kompliziert sein, und Sie können ein einfaches textbasiertes Logo verwenden, das Ihren Namen anzeigt. Was wichtig ist, ist Ihr Slogan, da er sich selbst und die von Ihnen angebotenen Dienstleistungen schnell beschreiben kann, kurze Phrase. Auf diese Weise können Besucher schnell entscheiden, ob Ihre Dienste für sie geeignet sind, bevor sie Sie kontaktieren.
Versuchen Sie, mit Ihrem Slogan kurz und doch beschreibend zu sein. “Entwickler” ist beschreibend, aber nicht so beschreibend wie “WordPress-Entwickler”.” Im gleichen Sinne ist “New Yorker Grafikdesigner” beschreibender als “Grafikdesigner.”
03. Aufruf zum Handeln
Verweisen Sie auf die Entscheidung, die Sie getroffen haben, als Sie den Zweck Ihrer Portfolio-Site festgelegt haben. Es wird Ihnen helfen, Handlungsaufforderungen für Ihre Website zu erstellen, insbesondere auf der Homepage. Versuchen Sie, mehr Kunden für Ihr Grafikdesign-Geschäft zu gewinnen? Die Verwendung von “Angebot anfordern” als Aufruf zum Handeln wäre angemessen.
Bestimmen Sie den Zweck, dem Ihre Portfolio-Website dient, und stellen Sie sicher, dass die Aktion, die Kunden auf Zielseiten ausführen sollen, sinnvoll ist.
04. Hochwertige Bilder
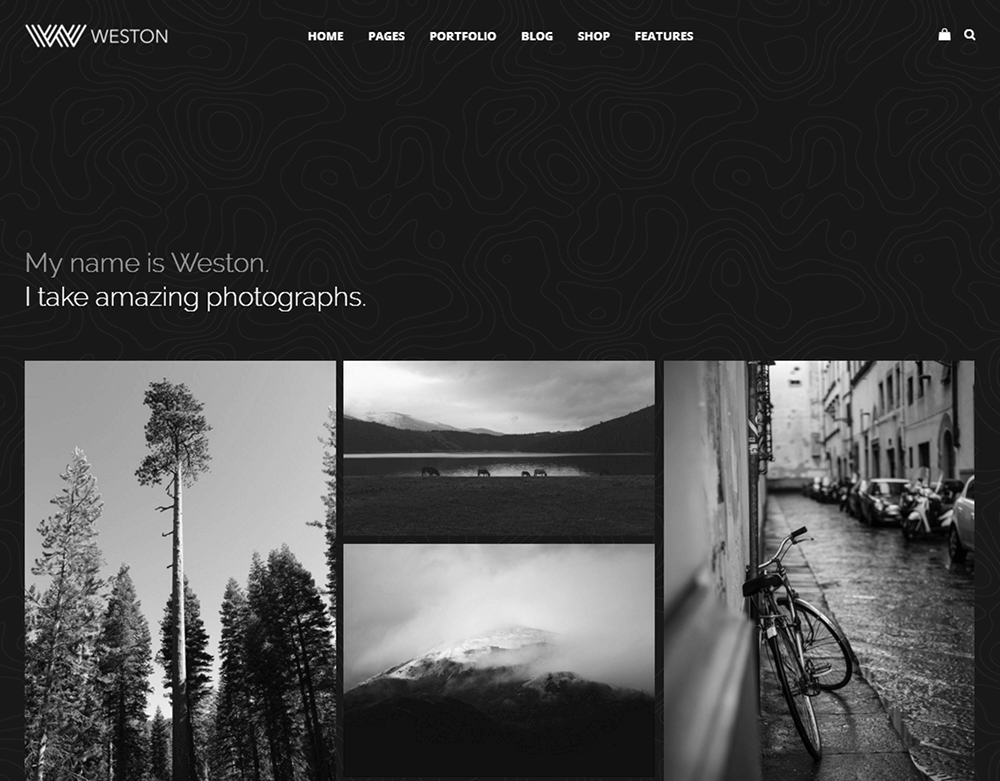
Dies knüpft an den ersten Punkt an, den wir zum Thema Design gemacht haben. Stellen Sie immer sicher, dass Sie die höchste Bildqualität verwenden, um Ihre Arbeit darzustellen. Dies gilt nicht nur für Fotografen, Künstler und Grafikdesigner. Selbst wenn Sie keine visuellen Werke erstellen, sollten Sie dennoch Bilder für Präsentationszwecke verwenden, und diese Bilder sollten von hoher Qualität sein.
Die Bilder sollten auch den Rest des Designs Ihrer Website ergänzen. Nehmen Sie zum Beispiel die minimale Fotografie-Demo in unserem Weston-Thema. Es verwendet ein dunkles Farbschema, das die Schwarzweißfotografie im Portfolio der Demo wunderbar ergänzt.

05. Testimonials
Sie sollten es sich zur Gewohnheit machen, von jedem Kunden, mit dem Sie zusammenarbeiten, ein Testimonial anzufordern. Erstellen Sie Ihre E-Mail in einem Ton, der die Arbeitsbeziehung darstellt, die Sie mit einem einzelnen Kunden haben. Wenn alles zuerst geschäftlich war, halten Sie es professionell. Wenn Sie Barrieren durchbrochen haben und mit einem Kunden sehr freundlich sind, machen Sie es lässig. Denken Sie daran, es kurz zu halten und sie nur zu bitten, eine Ein- bis Fünf-Satz-Zusammenfassung darüber zu teilen, wie es war, mit Ihnen zu arbeiten. Das Lesen und Beantworten dieser E-Mail nimmt sich Zeit. Sei dir dessen bewusst.
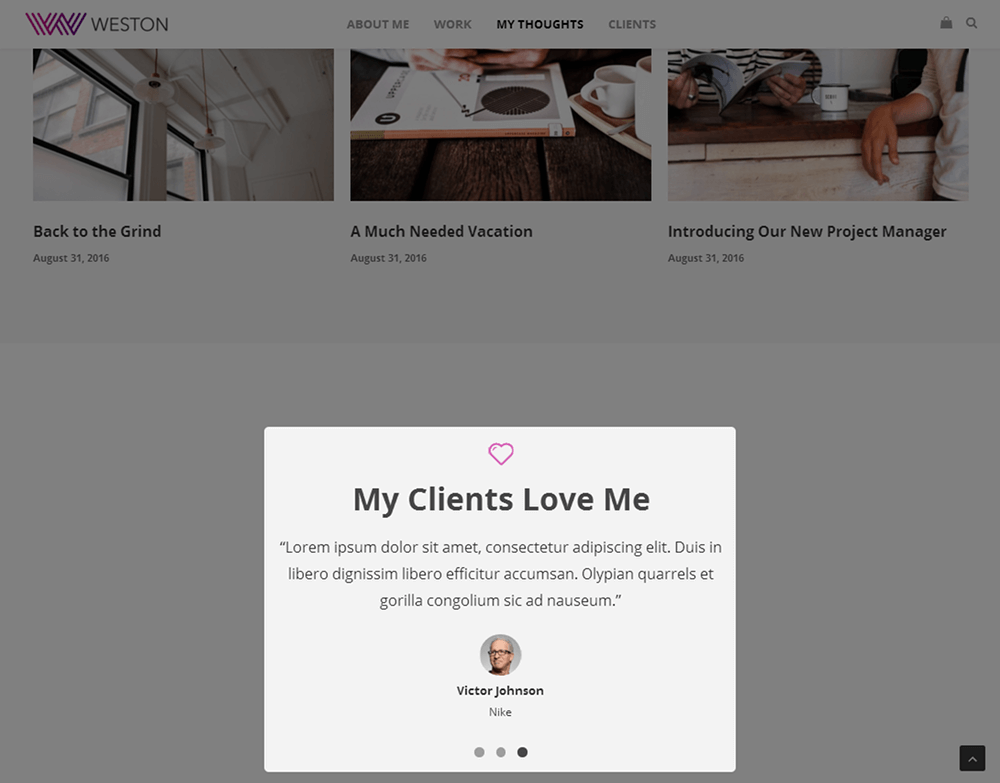
Präsentieren Sie Ihre besten Testimonials auf der Homepage. Die meisten Entwickler bevorzugen dafür Schieberegler, aber Sie können auch Zeilen verwenden. Hier ist ein Beispiel für einen Testimonial-Slider in der Freelancer-Demo unseres Weston-Themas.

06. Dienstleistungen
Sicher, Sie können ein Fotograf oder ein Webdesigner sein, aber diese sind wahrscheinlich nicht die einzigen Dienstleistungen, die Sie Ihren Kunden anbieten. Legen Sie auf Ihrer Homepage einen Platz fest, an dem die von Ihnen angebotenen Dienste kurz aufgelistet sind.
07. Kontaktinformationen
Ein todsicherer Weg, um sicherzustellen, dass Kunden Sie nicht wegen Angeboten kontaktieren, besteht darin, es ihnen unmöglich zu machen, dies tatsächlich zu tun. Machen Sie es ihnen leicht, indem Sie zumindest ein Kontaktformular auf Ihrer Homepage oder einen Link zu Ihrer Kontaktseite einfügen.
Auch wenn Sie ein Kontaktformular auf der Homepage platzieren, stellen Sie sicher, dass Sie tatsächlich eine echte Kontaktseite erstellen. Es ist am besten, es auf einer Portfolio-Site “Hire Me” zu nennen, und es sollte mit den verschiedenen Möglichkeiten gefüllt sein, wie Kunden Sie kontaktieren können. Stellen Sie sicher, dass Sie Ihre geschäftliche E-Mail-Adresse angeben, auch wenn Sie ein Kontaktformular verwenden, da einige Kunden es Formularen vorziehen.
Sie sollten auch einen FAQ-Bereich auf dieser Seite platzieren. Dazu später mehr.
08. Informationen über sich selbst
Unterschätzen Sie nicht die Neugier potenzieller Kunden. Einige würden gerne Ihre berufliche Geschichte darüber erfahren, wie Sie gelernt haben, was auch immer Sie tun, sowie alle offiziellen Aus- und Weiterbildungen, Auszeichnungen und Anerkennungen, die Sie auf dem Weg erhalten haben. Haben Sie keine Angst, sich von einem professionellen Ton zu lösen, um Ihre Gedanken, Gefühle und Meinungen zu teilen, während Sie Ihre Geschichte erzählen. Sie müssen Ihre Lebensgeschichte nicht erzählen, aber Sie sollten alle Hindernisse erwähnen, die Sie in Ihrer Nische überwunden haben.
09. Inhalt
Das Erstellen von Inhalten, die sich auf Ihre Nische beziehen, ist eine der besten Möglichkeiten, sich als maßgebliche Präsenz zu einem bestimmten Thema zu etablieren. Content Marketing bietet Ihnen auch eine wunderbare Möglichkeit, Ihr Publikum zu vergrößern.
Blogs sind der traditionelle Weg, aber was passiert, wenn Sie kein starker Schriftsteller sind? Starten Sie einen YouTube-Kanal oder Podcast. Video- und Audioinhalte sind heutzutage definitiv beliebter, wenn Sie also besser sprechen als schreiben können, machen Sie es und teilen Sie den Inhalt auf Ihrer Website.
10. Ein qualitativ hochwertiges Bild von dir
Dies ist optional, aber es kann Kunden helfen, sich besser mit dir zu verbinden, wenn du ein Bild von dir auf deiner Website teilst. Wenn nicht alles, was Sie posten, hochprofessionell ist, würde ich Ihren Instagram-Feed nicht auf Ihrer Website einfügen. Entscheiden Sie sich stattdessen für ein qualitativ hochwertiges Bild und platzieren Sie es auf Ihrer Homepage, About-Seite oder beidem.
11. Relevante Social Media Accounts
Apropos Instagram: Wenn Sie eines Ihrer Social Media-Konten professionell nutzen, sollten Sie es auf Ihrer Website veröffentlichen. Es ist nicht nur eine andere Form des Marketings, es kann Ihnen auch eine weitere Möglichkeit bieten, wie eine Autorität in Ihrer Nische auszusehen.
12. Relevante persönliche Projekte
Arbeiten Sie an etwas, das Ihnen hilft, Ihre Fähigkeiten und Ihr Fachwissen in Ihrer Nische zu verbessern? Haben Sie Ihre beruflichen Fähigkeiten freiwillig für wohltätige Zwecke eingesetzt? Stellen Sie sicher, dass Sie es irgendwo auf Ihrer Website einfügen. Ihre About-Seite ist ein großartiger Ort, Sie können jedoch auch eine von Ihrem Portfolio separate Seite erstellen und diese “Persönliche Projekte” nennen.”
13. Ein FAQ-Bereich
Wenn Sie immer mehr freiberuflich tätig sind und Verhandlungen mit neuen und potenziellen Kunden führen, werden Sie wahrscheinlich feststellen, dass ab und zu dieselben Fragen und Bedenken auftauchen. Ein FAQ-Bereich ist ein großartiger Ort, um diese Fragen und Bedenken anzugehen, und er kann sogar die Anzahl der Fragen und Kommentare, die Sie von potenziellen Kunden erhalten, reduzieren.
Wenn Sie eine Serviceseite haben, können Sie Ihre FAQ dort platzieren, aber der beste Ort, um sie einzufügen, ist Ihre Hire Me-Seite. Hier sehen Kunden Ihre Fähigkeiten und stellen fest, ob Sie zu ihnen passen. Helfen Sie ihnen ein wenig, indem Sie Fragen beantworten, die sie noch nicht gestellt haben.
Einige beliebte Themen, die Sie hier ansprechen sollten, sind Ihre Arbeitsweise (Ihr Prozess), die Art und Weise, wie Zahlungen abgewickelt werden, wie Sie lieber mit Kunden kommunizieren usw.
14. Gastauftritte
Auch hier kann es sich lohnen, als Autorität in Ihrer Nische aufzutreten. Wenn Sie Gastauftritte in Blogs, Podcasts, Unterhaltungskanälen und mehr haben, erwähnen Sie diese unbedingt auf Ihrer About-Seite. Sie sollten auch alle Anerkennungen erwähnen, die Sie erhalten haben.
15. Kostenlose Beispiele
Die letzte Funktion, die wir behandeln werden, gilt hauptsächlich für Kreative. Wenn Sie Kunstwerke jeglicher Art, Grafikdesignarbeiten oder Software produzieren, sollten Sie potenziellen Kunden kostenlose Muster anbieten. Es bietet ein reales Beispiel für sie zu bewerten, wie sie entscheiden, ob Sie eine gute Passform für ihr Unternehmen sind.
Kostenlose Beispiele umfassen kostenlose Icon-Sets, kostenlose Software, kostenlose Themen und Plugins für Entwickler, kostenlose Kunstdrucke und vieles mehr.
Funktionen zum Hinzufügen zu einzelnen Portfolioelementen
Wenn es eine Sache gibt, die Sie von diesem Artikel mitnehmen können, ist es, dass Ihr Portfolio nicht das einzige ist, was auf Ihrer Website vorgestellt werden sollte. Es ist jedoch wichtig, also lassen Sie uns einige der Dinge durchgehen, die Sie einzelnen Portfolioelementen hinzufügen sollten (dh die einzelnen Seiten, die Sie einzelnen Projekten / Jobs widmen, an denen Sie gearbeitet haben):
- Mehr hochwertige Bilder – Ihr bestes Bild aus einem Projekt sollte es in Ihrem Portfolio darstellen, aber Sie sollten auch mehr hochwertige Bilder zu seiner individuellen Seite hinzufügen.
- Übersicht – Schreiben Sie eine kurze Beschreibung des Projekts, insbesondere der Aufgabe, die Ihnen zugewiesen wurde, wie Sie sie ausgeführt haben und was das Ergebnis war.
- Weitere Informationen – Sobald Sie eine kurze Beschreibung abgeschlossen haben, fügen Sie weitere Informationen für diejenigen hinzu, die interessiert sein könnten. Es ist besonders wichtig, dass Sie alle Hindernisse besprechen, mit denen Sie beim Abschluss des Projekts konfrontiert waren, und wie Sie sie überwunden haben. Wenn Sie während des Abschlusses des Projekts neue Informationen gelernt haben, stellen Sie sicher, dass Sie diese auch einbeziehen.
- Testimonial – Dies knüpft an den Punkt an, den ich über die Veröffentlichung von Testimonials auf der Homepage gemacht habe. Ihre besten Testimonials sollten für die Homepage gespeichert werden, aber Sie können jedes Testimonial, das Sie erhalten, auf der individuellen Seite des Projekts veröffentlichen.
Lassen Sie uns diesen Artikel abschließen.
Abschließende Gedanken
Die Art und Weise, wie Sie sich und Ihre Arbeit auf Ihrer Portfolio-Site präsentieren, kann einen großen Einfluss auf Ihre Fähigkeit haben, Arbeit zu erwerben. Wir hoffen, dass dieser Artikel Ihnen nicht nur bei der Entscheidung geholfen hat, was Sie auf Ihre Website stellen möchten, sondern auch, wie Sie es präsentieren können. Denken Sie daran, dass Minimalismus der Schlüssel zu effektivem Webdesign ist. Stellen Sie sicher, dass jedes kleine Detail, das Sie hinzufügen, einen echten Zweck hat.
Hier sind einige zusätzliche Artikel, die Sie lesen sollten, wenn Sie mehr über dieses Thema erfahren möchten:
- So erstellen Sie eine WordPress-Portfolio-Site
- Rasterlayouts in WordPress-Portfolio-Sites: Designtipps & Beispiele
- Ideen für die Präsentation Ihrer Online-Portfolio-Arbeit
Schauen Sie sich auch die Themen an, die wir in diesem Artikel erwähnt / vorgestellt haben:
Weston | Create
Leave a Reply