あなたのポートフォリオサイトに含めるための15の最も重要な機能(ウェストン&クリエ)

ポートフォリオサイトは、デジタル時代に働くフリーランサーのために不可欠です。 すべてのフリーランサーが名刺を配ることができ、カメラマンのようなある特定のフリーランサーが潜在的な顧客に物理的な有価証券を配ることができる間、有価証券のウェブサイトは全体的な規模のより多くの顧客に達するあらゆる企業のあらゆるフリーランサーに方法を提供する。 それはまたあなたがあなた自身およびあなたの仕事について共有する複雑な細部および情報と創造的になる方法を提供する。
最近、WordPressのポートフォリオサイトを構築する方法という記事を公開しました。 記事では、我々はあなたがあなたのポートフォリオのウェブサイトに追加する必要があります要素や詳細については、いくつかの提案の上に行ったセ 私たちは簡単にポートフォリオサイトが何であるかを要約するつもりだし、我々はあなたに追加するだけでなく、個々のポートフォリオアイテムに追加す
ポートフォリオサイトとは?

ポートフォリオサイトは、フリーランサーの(または会社の)履歴書の延長です。 また、あなたのスキルやサービスを拡大することができながら、潜在的な顧客があなたの仕事を表示するための便利な方法を提供します。 これは、しかし、ポートフォリオのウェブサイトの究極の目的ではありません。
ポートフォリオウェブサイトの究極の目的は、フリーランスの仕事、代理店のためのより多くのクライアント、または会社での雇用を意味するかどうか、より多くのクライアントを着陸させる方法を提供することです。 それに内容を加える前にあなたのウェブサイトと達成したいと思うものを決定するべきである。
あなたはしたいですか…
- …フリーランサーとしてより多くのクライアントを着陸?
- …あなたの代理店のためのより多くの顧客を上陸させなさいか。
- …雇用を見つける?
サイトに追加するコンテンツや要素の種類、およびそれらの実装方法に影響を与えるため、これを検討してから進めてください。
あなたのポートフォリオサイトに含めるべき15の最も重要な機能
私たちのリストに右を取得してみましょう。 これは、あなたのポートフォリオサイト(主にホームページが、同様にサイトの残りの部分に)に含める15の最も重要な機能です。
01. Design
あなたが選ぶデザインは、ほとんどの顧客を遠ざけることと、ほとんどの顧客を噛むことの違いを意味することができます。 これはあなたのウェブサイトがあなたの仕事の例であるので網デザイナーなら特に本当である。 ミニマリズムは間違いなく、それはポートフォリオサイトに来るときに行く方法です。 あなたの仕事の新しい顧客を引き付けることを試みている従って、あなたがあなたのビジネスについてリストする情報およびあなたの有価証券の方に注意を引く設計を、ないそれらから選ぶべきである。
白または明るい配色を選択する必要はありませんが、空白を使用し、最大3つのフォントに固執する必要があります。 あなたの色彩の配合はよく対比し、あなたのタイポグラフィにそれにあなたの目を引く劇的な火炎信号があるべきである。 また、目的を果たさないアニメーションを使用しないようにしてください。
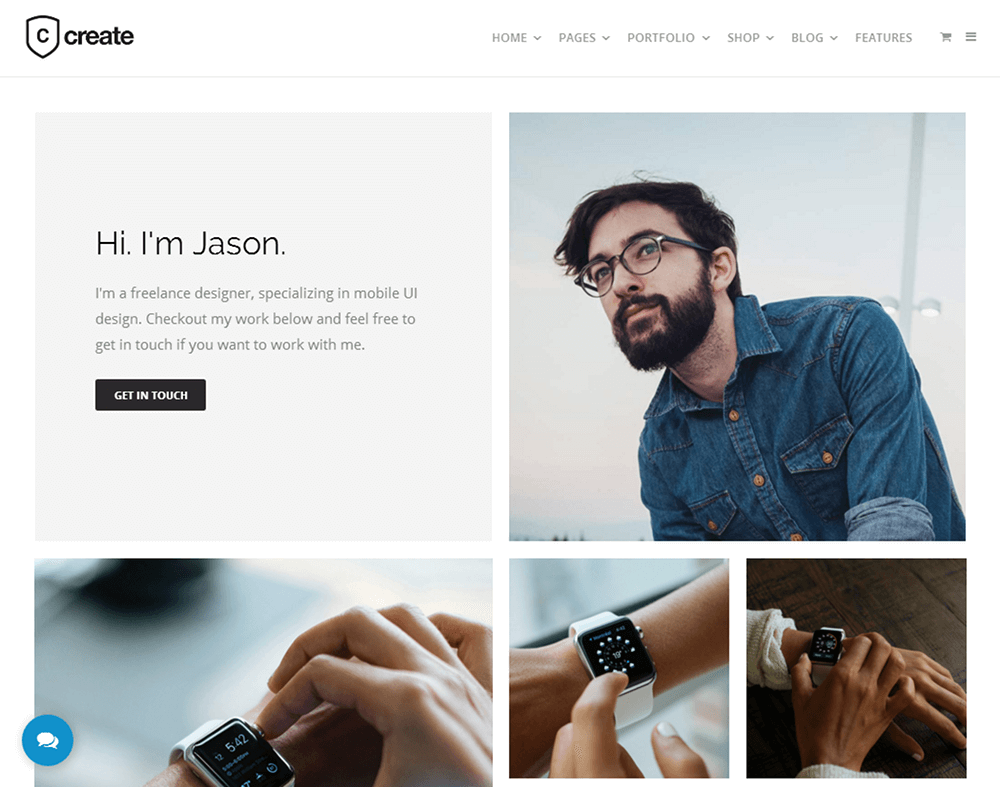
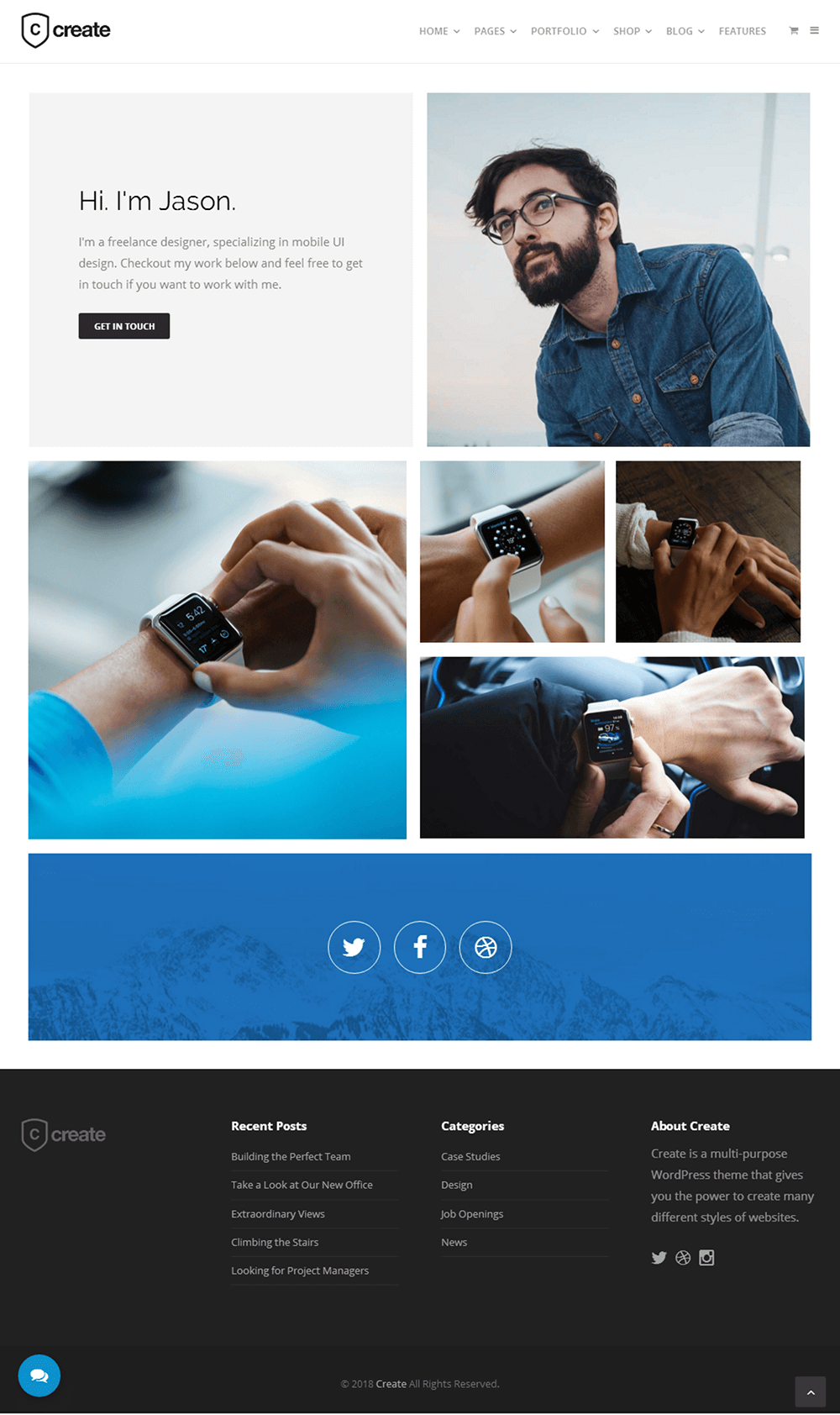
ミニマリストデザインを使用したポートフォリオサイトの例を次に示します。 これは私たちの作成テーマの石積みのデモです。

02. タグライン付きロゴ
これは複雑である必要はなく、あなたの名前を表示する単純なテキストベースのロゴを使用することができます。 重要である何があなた自身およびあなたが速く、短い句を提供するサービスを記述できるのであなたのtaglineである。 これは、彼らがあなたに連絡する前に、あなたのサービスが彼らのために右であるかどうかを決定する訪問者のための迅速な方法を提供します。
あなたのキャッチフレーズと短くけれども説明的であることを試みなさい。 「開発者」は説明的ですが、「WordPress開発者」ほど説明的ではありません。”同じ意味で、”ニューヨークベースのグラフィックデザイナー”は”グラフィックデザイナー”よりも説明的です。”
03. 行動を促す
ポートフォリオサイトの目的を決定したときに行った決定を参照してください。 それはホームページのあなたの場所のための行為への呼出しを、特に思い付くのを助ける。 あなたのグラフィック-デザインビジネスのためのより多くの顧客を上陸させることを試みているか。 アクションへの呼び出しとして”引用を要求”を使用することが適切であろう。
ポートフォリオサイトの目的を決定し、ランディングページで顧客に実行してもらいたいアクションが理にかなっていることを確認します。
04. 高品質の画像
これは、私たちがデザインについて作った最初のポイントにつながります。 常にあなたの作品を表現するために最高品質の画像を使用していることを確認してください。 これは写真家、芸術家およびグラフィックデザイナーのためにだけ本当ではない。 視覚的な作品を作成しなくても、プレゼンテーションの目的で画像を使用する必要があり、それらの画像は高品質でなければなりません。
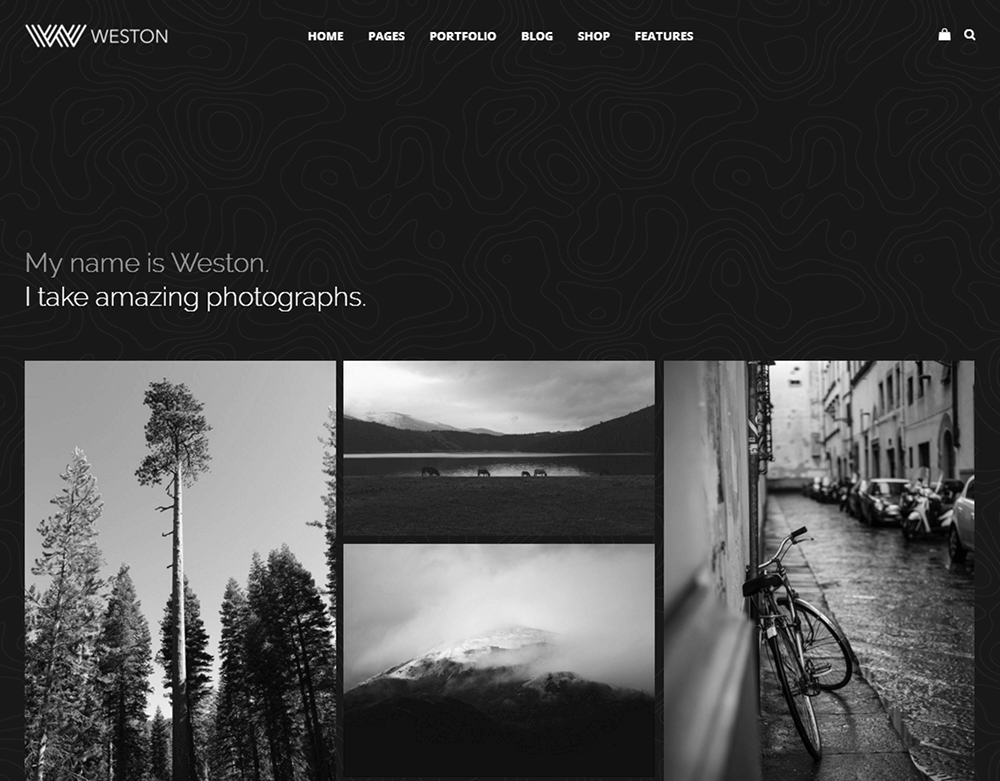
画像はあなたのサイトのデザインの残りの部分を補完する必要があります。 例えば、私たちのウェストンのテーマで最小限の写真撮影のデモを取る。 これは、美しくデモのポートフォリオに白黒写真を補完する暗い配色を使用しています。

05. Testimonial
あなたがと働くあらゆる顧客からのtestimonialを要求する習慣に入るべきである。 あなたが個々の顧客と持っている作業関係を表す調子のあなたの電子メールを制作しなさい。 すべてが最初にビジネスだったら、それを専門保ちなさい。 あなたが障壁を突破し、クライアントと非常に友好的であれば、それをカジュアルにしてください。 ちょうどそれを短く保ち、それがあなたと働くことのようだったものの一から五文の概要を共有するように頼むことを覚えなさい。 この電子メールを読み、答えることは日から時間を取っている。 それに留意してください。
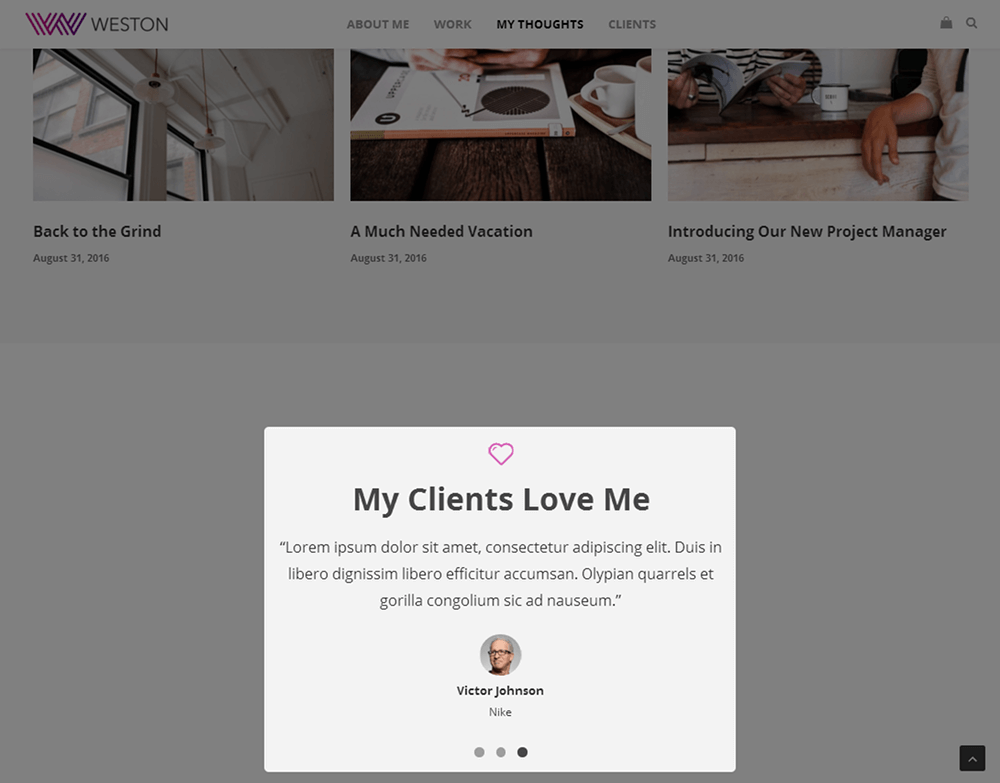
ホームページ上であなたの最高の声を紹介します。 ほとんどの開発者はこれにスライダーを使用することを好みますが、行を使用することもできます。 ここでは私たちのウェストンのテーマのフリーランサーのデモで証言スライダーの例です。

06. サービス
確かに、あなたは写真家やwebデザイナーかもしれませんが、それらはおそらくあなたがあなたの顧客に提供する唯一のサービスではありません。 簡単にあなたが提供するサービスを一覧表示するあなたのホームページ上のスポットを指定します。
07. 連絡先情報
顧客が見積もりのためにあなたに連絡しないようにする確実な方法の一つは、実際にそれを行うことを不可能にすることです。 あなたのホームページの接触の形態かあなたの接触のページへのリンクを、少なくとも挿入することによってそれらのために事を容易にさせなさい。
ホームページにコンタクトフォームを置いても、実際に実際のコンタクトページを作成するようにしてください。 それは有価証券の場所の”私を雇う”それを示すことを最もよく顧客が連絡できるさまざまな方法で満ちているべきである。 何人かの顧客が形態上のそれを好むので接触の形態を使用してもあなたのビジネス電子メールアドレスを含むことを忘れないでいなさい。
また、このページにFAQセクションを配置する必要があります。 これについては後で詳しく説明します。
08. あなた自身についての情報
潜在的な顧客の好奇心を過小評価しないでください。 いくつかは、あなたがそれはあなたが道に沿ってピックアップした任意の公式教育/トレーニング、賞や認識だけでなく、あなたが何であれ行うことを学 あなたの物語を言う間、あなたの思考、感じおよび意見を共有するために専門の調子から壊れること恐れてはいけない。 あなたはあなたの人生の話をする必要はありませんが、あなたはあなたのニッチで克服した障害を言及する必要があります。
09. コンテンツ
あなたのニッチに関連するコンテンツを作成することは、特定のトピックに関する権威ある存在として自分自身を確立するための最 コンテンツマーケティングはまた、あなたの聴衆を成長させるための素晴らしい方法を提供します。
ブログは伝統的な方法ですが、あなたが強い作家でない場合はどうなりますか? YouTubeチャンネルやポッドキャストを開始します。 ビデオとオーディオのコンテンツは間違いなく、これらの日よりも人気があるので、あなたが書くよりも良い話すことができれば、それのために行
10. あなた自身の高品質の画像
これはオプションですが、あなたのウェブサイト上であなた自身の写真を共有する場合、クライアントがあなたとより良 あなたが投稿するすべてが非常に専門的でない限り、私はあなたのサイトにあなたのInstagramのフィードを挿入しません。 代わりに、高品質の画像を選択し、ページまたはその両方について、あなたのホームページ上に配置します。
11. 関連するソーシャルメディアアカウント
Instagramといえば、あなたのソーシャルメディアアカウントのいずれかを専門的に使用する場合は、必ずあなたのサ それはマーケティングの別の形態であるだけでなく、あなたのニッチの権威のように見えるためのさらに別の方法を提供することもできます。
12. 関連する個人的なプロジェクト
あなたのニッチのあなたの技術そして専門知識を改善するのを助ける何かに取り組んでいるか。 あなたは慈善のためにあなたの専門的なスキルを志願しましたか? あなたのウェブサイトのどこかにそれを含めることを忘れないでください。 あなたの約ページは絶好の場所ですが、あなたはまた、あなたのポートフォリオとは別のページを作成し、それを”個人的なプロジェ”
13. A FAQセクション
あなたはより多くのフリーランスと新規および潜在的な顧客との交渉を通過するように、あなたはおそらく、すべての今、再びポッ FAQセクションは、これらの質問や懸念に対処するのに最適な場所であり、それも、あなたが潜在的な顧客から受け取る質問やコメントの数を削減する
サービスページがある場合は、FAQをそこに置くことができますが、それを挿入するのに最適な場所はあなたのHire Meページです。 これは顧客があなたの技術を見、それらのためのマッチであるかどうか定めることを行っているところである。 彼らはまだ、尋ねていない質問に答えることによって、少しそれらを助けます。
ここで対処するためのいくつかの人気のあるトピックは、あなたが働く方法(あなたのプロセス)、支払いが処理される方法、あなたがクライアントと通信
14. ゲスト出演
再び、それはあなたのニッチの権威として表示されるように大きな支払うことができます。 ブログ、ポッドキャスト、エンターテイメントチャンネルなどにゲスト出演がある場合は、Aboutページでそれらを言及してください。 また、あなたが受け取った認識を言及する必要があります。
15. 無料サンプル
最後に取り上げる機能は、主にクリエイティブに適用されます。 種類、グラフィック-デザインの仕事またはソフトウェアのアートワークを作り出したら、潜在的な顧客に試供品を提供することを考慮しなさい。 それは彼らが彼らのビジネスのためのよい適合であるかどうか決定すると同時に評価するためにそれらのための現実世界の例を提供する。
無料サンプルには、無料のアイコンセット、フリーソフトウェア、開発者向けの無料のテーマとプラグイン、無料のアートプリントなどが含まれています。
個々のポートフォリオアイテムに追加する機能
あなたがこの記事から奪うことができる一つのことがある場合、それはあなたのポートフォリオがあなたのウェブサイト上で紹介されるべき唯一のものではないということです。 しかし、それは重要なので、個々のポートフォリオアイテムに追加する必要があるもののいくつかの上に行きましょう(すなわち、あなたが働いてきた個々のプ:
- より高品質の画像-プロジェクトからのあなたの最高の画像は、あなたのポートフォリオでそれを表す必要がありますが、あなたはまた、その個々のページに高品質の画像を追加する必要があります。
- 概要–プロジェクトについての簡単な説明、具体的には割り当てられたタスク、それをどのように達成したか、結果が何であったかを記述します。
- 詳細情報–簡単な説明が完了したら、興味のある人のためのより多くの情報を追加します。 プロジェクトを完了している間に直面した障害と、それらをどのように克服したかについて議論することは特に重要です。 プロジェクトを完了している間に新しい情報を学んだ場合は、それも含めるようにしてください。
- Testimonial–これは私がホームページにtestimonialsを特色にすることについて作ったポイントに関係しています。 あなたの最高の証言は、ホームページのために保存する必要がありますが、あなたはプロジェクトの個々のページに受信するすべての証言を特色にす
この記事をまとめましょう。
最終的な考え
ポートフォリオサイトで自分自身と自分の仕事を提示する方法は、仕事を獲得する能力に大きな影響を与える可能性があります。 この記事があなたのウェブサイトに何を置くべきかを決めるのに役立つだけでなく、それを披露する方法を願っています。 ちょうどミニマリズムが有効な網の設計へキーであることを覚えなさい。 あなたが加えるあらゆる小さい細部に実質の目的があることを確かめなさい。
ここでは、このトピックについての詳細を学びたい場合は、チェックアウトするいくつかの追加の記事があります:
- WordPressのポートフォリオサイトを構築する方法
- WordPressのポートフォリオサイトでグリッドレイアウト:デザインのヒント&例
- あなたのオンラインポートフォリオの仕事を提示するためのアイデア
また、私たちが言及/この記事で紹介したテーマをチェックしてください:
Weston|Create
Leave a Reply