15 Caratteristiche Più Importanti da Includere nel Vostro Portafoglio Sito (con Weston & Crea)

Portfolio siti sono di vitale importanza per i liberi professionisti che lavorano nell’era digitale. Mentre tutti i liberi professionisti possono distribuire biglietti da visita e alcuni liberi professionisti, come i fotografi, possono distribuire portafogli fisici ai potenziali clienti, un sito Web di portafoglio fornisce un modo per qualsiasi libero professionista in qualsiasi settore per raggiungere più clienti su scala globale. Fornisce anche un modo per essere creativi con le informazioni e i dettagli intricati che condividi su di te e sul tuo lavoro.
Abbiamo pubblicato un articolo intitolato Come costruire un sito di portfolio WordPress di recente. L’articolo ha caratterizzato una sezione in cui siamo andati oltre alcuni suggerimenti su quali elementi e dettagli si dovrebbe aggiungere al vostro sito web portafoglio, e abbiamo voluto espandere su questo argomento. Ricapitoleremo brevemente quali sono i siti di portafoglio e a quale scopo servono prima di approfondire l’argomento di cosa aggiungere al tuo e cosa aggiungere ai singoli articoli di portafoglio.
Che cos’è un sito di portfolio?

Un sito di portfolio è un’estensione del curriculum di un freelancer (o di un’azienda). Esso fornisce un modo conveniente per i potenziali clienti di visualizzare il vostro lavoro, consentendo anche di espandere le vostre abilità e servizi. Questo, tuttavia, non è lo scopo ultimo di un sito web di portafoglio.
Lo scopo ultimo di un sito web di portafoglio è quello di fornire un modo per voi di atterrare più clienti, se questo significa lavoro freelance, più clienti per la vostra agenzia o di lavoro in una società. Si dovrebbe decidere che cosa si vuole realizzare con il tuo sito web prima di aggiungere contenuti ad esso.
Vuoi…
- …atterrare più clienti come libero professionista?
- land atterrare più clienti per la vostra agenzia?
- find trova lavoro?
Considera questo prima di andare avanti poiché influenzerà i tipi di contenuti e gli elementi che aggiungi al tuo sito e il modo in cui li implementi.
15 Caratteristiche più importanti da includere sul vostro sito Portafoglio
Andiamo a destra nella nostra lista. Si tratta di 15 caratteristiche più importanti da includere sul vostro sito portafoglio (principalmente sulla home page, ma il resto del sito pure).
01. Design
Il design che scegli può significare la differenza tra allontanare la maggior parte dei clienti e ispirare la maggior parte di loro a mordere. Questo è particolarmente vero se sei un web designer come il tuo sito web è un esempio del vostro lavoro. Minimalismo è sicuramente la strada da percorrere quando si tratta di siti di portafoglio. Stai cercando di attirare nuovi clienti con il tuo lavoro, quindi, dovresti scegliere un design che attiri l’attenzione verso il tuo portafoglio e tutte le informazioni che elenchi sulla tua attività, non lontano da loro.
Non è necessario scegliere uno schema di colori bianco o brillante, ma è necessario utilizzare spazi bianchi e attenersi a un massimo di tre caratteri. La combinazione di colori dovrebbe contrastare bene, e la vostra tipografia dovrebbe avere un bagliore drammatico che attira l’occhio ad esso. Inoltre, cerca di non usare animazioni che non hanno uno scopo.
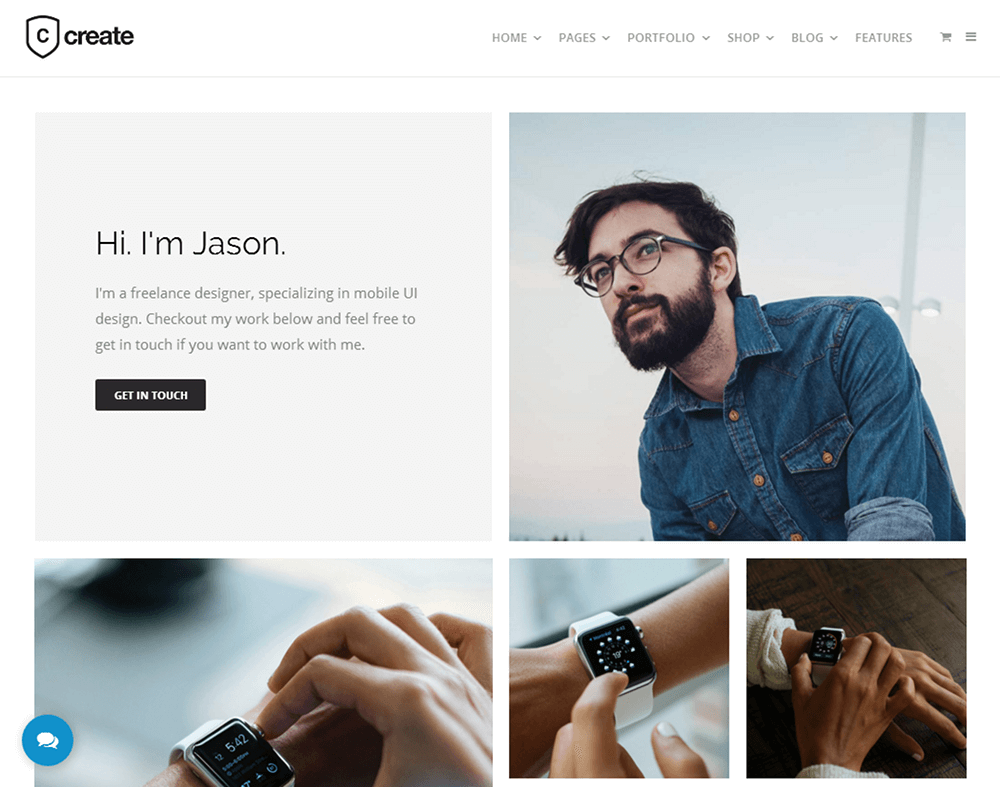
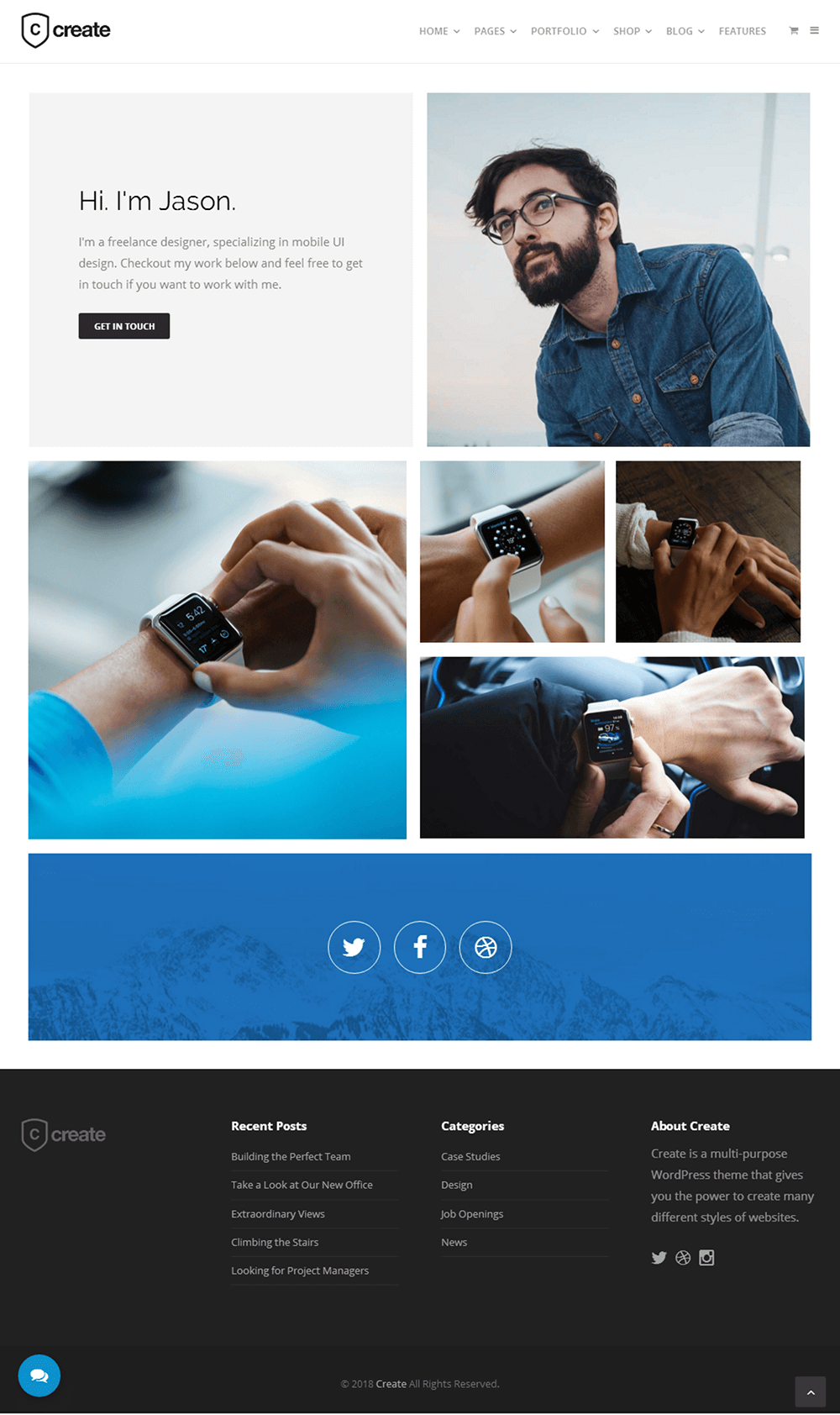
Ecco un esempio di un sito di portfolio che utilizza un design minimalista. Questa è la demo Massoneria nel nostro Creare tema.

02. Logo con Tagline
Questo non ha bisogno di essere complicato, ed è possibile utilizzare un semplice logo basato su testo che visualizza il tuo nome. Ciò che è importante è il tuo slogan in quanto può descrivere te stesso e i servizi che fornisci con una frase breve e veloce. Questo fornisce un modo rapido per i visitatori di decidere se i servizi sono giusti per loro prima di contattare l’utente.
Cerca di essere breve ma descrittivo con il tuo slogan. “Sviluppatore” è descrittivo, ma non è così descrittivo come ” sviluppatore WordPress.”Nello stesso senso, “New York-based graphic designer” è più descrittivo di “graphic designer.”
03. Call to Action
Fai riferimento alla decisione che hai preso quando hai determinato lo scopo del tuo sito di portfolio. Ti aiuterà a venire con inviti all’azione per il tuo sito, in particolare sulla home page. Stai cercando di atterrare più clienti per la tua attività di progettazione grafica? Utilizzando “Richiedi un preventivo” come invito all’azione sarebbe appropriato.
Determina lo scopo del tuo sito di portfolio e assicurati che l’azione che vuoi che i clienti intraprendano sulle pagine di destinazione abbia senso.
04. Immagini di alta qualità
Questo si lega al primo punto che abbiamo fatto sul design. Assicurarsi sempre che si sta utilizzando la più alta qualità delle immagini per rappresentare il vostro lavoro. Questo non è vero solo per fotografi, artisti e grafici. Anche se non crei opere visive, dovresti comunque utilizzare le immagini a scopo di presentazione e quelle immagini dovrebbero essere di alta qualità.
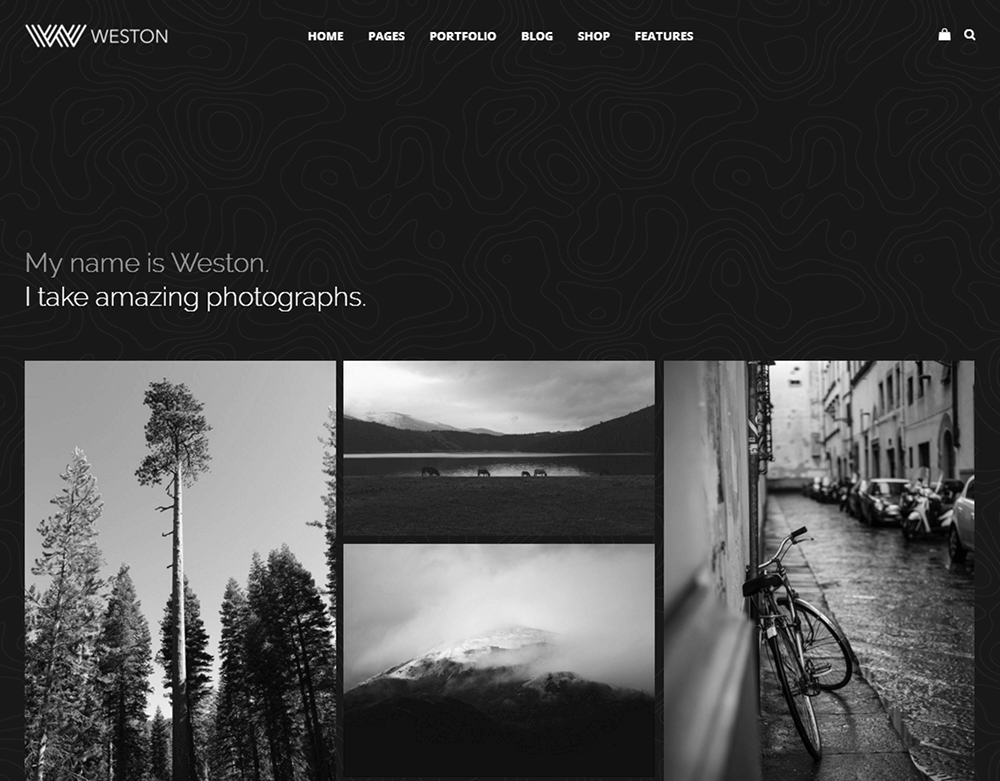
Le immagini dovrebbero anche integrare il resto del design del tuo sito. Prendete la demo fotografia minimale nel nostro tema Weston, per esempio. Esso utilizza una combinazione di colori scuri, che integra la fotografia in bianco e nero nel portafoglio della demo splendidamente.

05. Testimonianze
Si dovrebbe prendere l’abitudine di richiedere una testimonianza da ogni cliente si lavora con. Crea la tua email in un tono che rappresenta il rapporto di lavoro che hai con un singolo cliente. Se tutto è stato prima di affari, mantenerlo professionale. Se hai superato le barriere e sei abbastanza amichevole con un cliente, rendilo casuale. Basta ricordarsi di tenerlo breve e solo chiedere loro di condividere una sintesi da uno a cinque frasi di quello che è stato come lavorare con te. Leggere e rispondere a questa e-mail sta prendendo tempo fuori dalla loro giornata. Sii consapevole di questo.
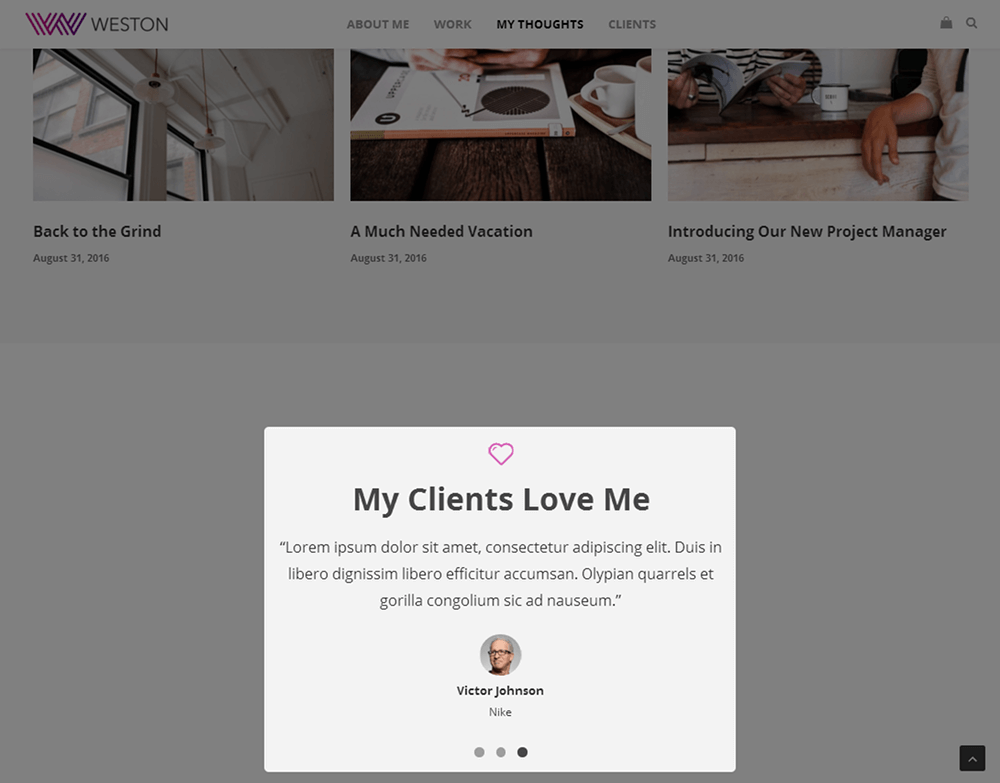
Mostra le tue migliori testimonianze sulla homepage. La maggior parte degli sviluppatori preferisce utilizzare i cursori per questo, ma è anche possibile utilizzare le righe. Ecco un esempio di un cursore testimonial nella demo Freelancer del nostro tema Weston.

06. Servizi
Certo, potresti essere un fotografo o un web designer, ma quelli probabilmente non sono gli unici servizi che fornisci ai tuoi clienti. Designa un punto sulla tua home page che elenca brevemente i servizi che offri.
07. Informazioni di contatto
Un modo sicuro per assicurarsi che i clienti non ti contattino per le quotazioni è quello di rendere impossibile per loro di andare effettivamente a farlo. Rendi le cose facili per loro inserendo un modulo di contatto sulla tua home page o un link alla tua pagina di contatto, per lo meno.
Anche se si inserisce un modulo di contatto sulla home page, assicurarsi di creare effettivamente una pagina di contatto reale. È meglio chiamarlo “Assumimi” su un sito di portfolio e dovrebbe essere riempito con i vari modi in cui i clienti possono contattarti. Assicurati di includere il tuo indirizzo email aziendale anche se utilizzi un modulo di contatto poiché alcuni clienti lo preferiscono rispetto ai moduli.
Dovresti anche inserire una sezione FAQ in questa pagina. Più su questo più tardi.
08. Informazioni su di te
Non sottovalutare la curiosità dei potenziali clienti. Alcuni vorrebbero imparare la tua storia professionale su come hai imparato a fare qualunque cosa tu faccia, così come qualsiasi istruzione/formazione ufficiale, premi e riconoscimenti che hai raccolto lungo la strada. Non aver paura di staccarti da un tono professionale per condividere i tuoi pensieri, sentimenti e opinioni mentre racconti la tua storia. Non è necessario raccontare la tua storia di vita, ma si dovrebbe menzionare eventuali ostacoli che hai superato nella tua nicchia.
09. Content
Produrre contenuti relativi alla tua nicchia è uno dei modi migliori per stabilire se stessi come una presenza autorevole su un particolare argomento. Content marketing fornisce anche un modo meraviglioso per far crescere il tuo pubblico.
I blog sono il modo tradizionale di andare, ma cosa succede se non sei uno scrittore forte? Avvia un canale YouTube o un podcast. Video e contenuti audio sono sicuramente più popolari in questi giorni, quindi se si può parlare meglio di quanto si scrive, andare per esso, e condividere il contenuto sul tuo sito web.
10. Un’immagine di alta qualità di te stesso
Questo è facoltativo, ma può aiutare i clienti a connettersi con te meglio se condividi una foto di te stesso sul tuo sito web. A meno che tutto ciò che pubblichi sia altamente professionale, non inserirei il tuo feed Instagram sul tuo sito. Invece, optare per un’immagine di alta qualità, e posizionarlo sulla tua home page, Sulla pagina o entrambi.
11. Account di social media rilevanti
Parlando di Instagram, se usi uno qualsiasi dei tuoi account di social media professionalmente, assicurati di includerlo sul tuo sito. Non solo è un’altra forma di marketing, può anche fornire ancora un altro modo per voi a guardare come un’autorità nella tua nicchia.
12. Progetti personali rilevanti
Stai lavorando a qualcosa che ti aiuti a migliorare le tue capacità e competenze nella tua nicchia? Hai offerto volontariamente le tue abilità professionali per beneficenza? Assicurati di includerlo da qualche parte sul tuo sito web. La tua pagina About è un ottimo posto, ma puoi anche creare una pagina separata dal tuo portfolio e chiamarla ” Progetti personali.”
13. Una sezione FAQ
Come freelance sempre di più e passare attraverso trattative con nuovi e potenziali clienti, probabilmente noterete le stesse domande e preoccupazioni spuntando ogni tanto. Una sezione FAQ è un ottimo posto per affrontare queste domande e preoccupazioni, e può anche ridurre il numero di domande e commenti che ricevi da potenziali clienti.
Se hai una pagina di servizi, puoi inserire le tue FAQ lì, ma il posto migliore per inserirla è la tua pagina Hire Me. Questo è dove i clienti stanno per visualizzare le vostre abilità e determinare se sei una partita per loro. Aiutali un po ‘ rispondendo a domande che non hanno ancora chiesto.
Alcuni argomenti popolari da affrontare qui sono il modo in cui lavori (il tuo processo), il modo in cui vengono gestiti i pagamenti, come preferisci comunicare con i clienti, ecc.
14. Apparizioni
Ancora una volta, può pagare grande per apparire come un’autorità nella tua nicchia. Se hai apparizioni su blog, podcast, canali di intrattenimento e altro ancora, assicurati di menzionarli sulla tua pagina About. Dovresti anche menzionare qualsiasi riconoscimento che hai ricevuto.
15. Campioni gratuiti
L’ultima caratteristica che andremo a coprire si applica principalmente ai creativi. Se produci opere d’arte di qualsiasi tipo, lavoro di progettazione grafica o software, considera di offrire campioni gratuiti ai potenziali clienti. Esso fornisce un esempio del mondo reale per loro di valutare come decidono se sei una buona misura per il loro business.
I campioni gratuiti includono set di icone gratuiti, software gratuito, temi gratuiti e plugin per sviluppatori, stampe d’arte gratuite e altro ancora.
Caratteristiche da aggiungere ai singoli articoli di portafoglio
Se c’è una cosa che si può togliere da questo articolo, è che il vostro portafoglio non è l’unica cosa che dovrebbe essere presenti sul tuo sito web. È, tuttavia, importante, quindi esaminiamo alcune delle cose che dovresti aggiungere ai singoli articoli del portfolio (cioè le singole pagine che dedichi ai singoli progetti / lavori su cui hai lavorato):
- Altre immagini di alta qualità-La migliore immagine di un progetto dovrebbe rappresentarla nel tuo portfolio, ma dovresti anche aggiungere altre immagini di alta qualità alla sua pagina individuale.
- Panoramica-Scrivi una breve descrizione del progetto, in particolare l’attività che ti è stata assegnata, come l’hai compiuta e qual è stato il risultato.
- Ulteriori informazioni – Una volta completata una breve descrizione, aggiungi ulteriori informazioni per coloro che potrebbero essere interessati. È particolarmente importante per te discutere di eventuali ostacoli che hai affrontato durante il completamento del progetto e di come li hai superati. Se hai imparato nuove informazioni durante il completamento del progetto, assicurati di includere anche questo.
- Testimonial-Questo si lega al punto che ho fatto riguardo alle testimonianze sulla homepage. Le vostre migliori testimonianze dovrebbero essere salvati per la home page, ma è possibile caratterizzare ogni testimonianza che si riceve sulla pagina individuale del progetto.
Concludiamo questo articolo.
Considerazioni finali
Il modo in cui presenti te stesso e il tuo lavoro sul tuo sito di portfolio può avere un enorme impatto sulla tua capacità di acquisire lavoro. Speriamo che questo articolo non solo ti abbia aiutato a decidere cosa mettere sul tuo sito web, ma anche come mostrarlo. Basta ricordare che il minimalismo è la chiave per un efficace web design. Assicurati che ogni piccolo dettaglio che aggiungi abbia un vero scopo.
Ecco alcuni articoli aggiuntivi da verificare se vuoi saperne di più su questo argomento:
- Come Costruire un WordPress Portfolio Sito
- Layout di Griglia in WordPress Portfolio Siti: Suggerimenti per la Progettazione & Esempi
- Idee per la Presentazione di Portfolio Online Lavoro
Inoltre, essere sicuri di controllare i temi che abbiamo menzionato/presentato in questo articolo:
Weston | Creare
Leave a Reply