15 Fonctionnalités les plus importantes à inclure sur votre Site de Portefeuille (avec Weston et Create)

Les sites de portefeuille sont vitaux pour les pigistes travaillant à l’ère numérique. Alors que tous les pigistes peuvent distribuer des cartes de visite et que certains pigistes, tels que les photographes, peuvent distribuer des portefeuilles physiques à des clients potentiels, un site Web de portefeuille permet à tout pigiste de n’importe quel secteur d’atteindre plus de clients à l’échelle mondiale. Il vous offre également un moyen de faire preuve de créativité avec les informations et les détails complexes que vous partagez sur vous-même et votre travail.
Nous avons récemment publié un article intitulé Comment créer un site de portefeuille WordPress. L’article comportait une section où nous avons passé en revue quelques suggestions quant aux éléments et aux détails que vous devriez ajouter à votre site Web de portefeuille, et nous voulions développer ce sujet. Nous allons brièvement récapituler ce que sont les sites de portefeuille et à quoi ils servent avant d’approfondir le sujet de ce qu’il faut ajouter aux vôtres ainsi que ce qu’il faut ajouter aux éléments de portefeuille individuels.
Qu’est-ce qu’un Site Portfolio ?

Un site portfolio est une extension du CV d’un pigiste (ou d’une entreprise). Il offre aux clients potentiels un moyen pratique de visualiser votre travail tout en vous permettant d’élargir vos compétences et vos services. Ce n’est cependant pas le but ultime d’un site Web de portefeuille.
Le but ultime d’un site Web de portefeuille est de vous fournir un moyen de décrocher plus de clients, que ce soit un travail indépendant, plus de clients pour votre agence ou un emploi dans une entreprise. Vous devez décider ce que vous voulez accomplir avec votre site Web avant d’y ajouter du contenu.
Voulez-vous…
- … décrocher plus de clients en tant que pigiste?
- landplus de clients pour votre agence?
- findtrouver un emploi?
Considérez cela avant d’aller de l’avant car cela affectera les types de contenu et d’éléments que vous ajoutez à votre site ainsi que la façon dont vous les implémentez.
15 Caractéristiques les plus importantes à inclure sur votre Site de portefeuille
Entrons directement dans notre liste. Il s’agit des 15 fonctionnalités les plus importantes à inclure sur votre site portfolio (principalement sur la page d’accueil mais également sur le reste du site).
01. Design
Le design que vous choisissez peut faire la différence entre éloigner la plupart des clients et inspirer la plupart d’entre eux à mordre. Cela est particulièrement vrai si vous êtes un concepteur de sites Web, car votre site Web est un exemple de votre travail. Le minimalisme est certainement la voie à suivre en ce qui concerne les sites de portefeuille. Vous essayez d’attirer de nouveaux clients avec votre travail, par conséquent, vous devez choisir un design qui attire l’attention sur votre portefeuille et toute information que vous répertoriez sur votre entreprise, pas loin d’eux.
Vous n’avez pas besoin de choisir un jeu de couleurs blanc ou lumineux, mais vous devez utiliser des espaces et vous en tenir à un maximum de trois polices. Votre palette de couleurs devrait bien contraster, et votre typographie devrait avoir une touche dramatique qui attire votre attention. Essayez également de ne pas utiliser d’animations qui ne servent à rien.
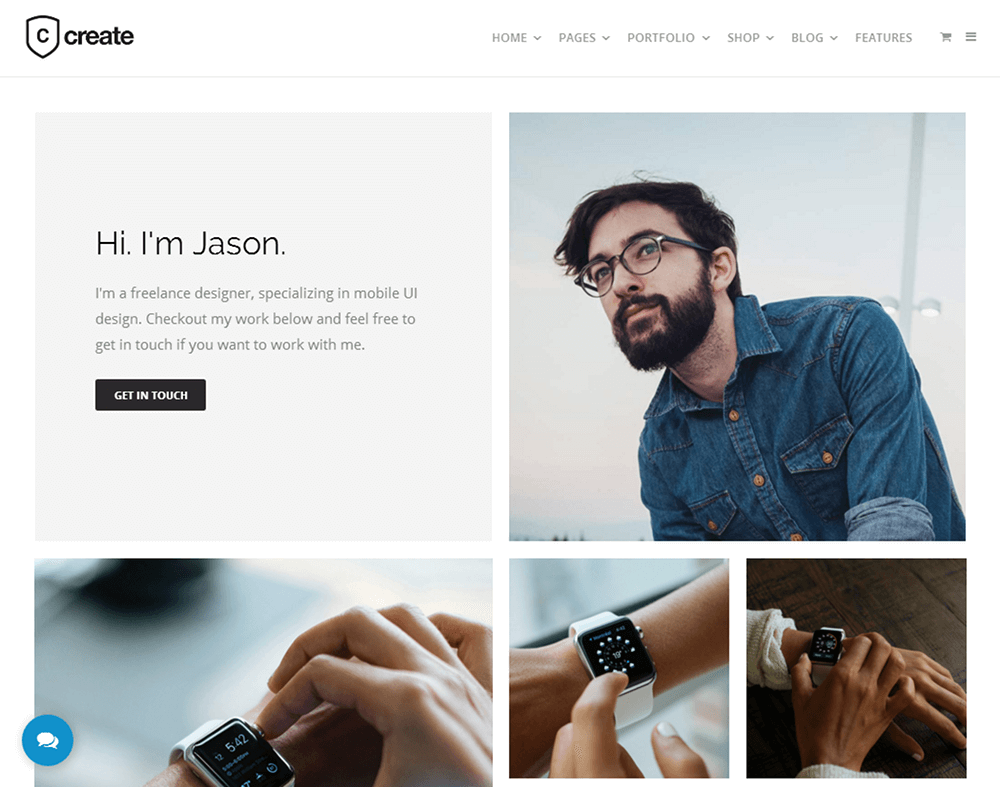
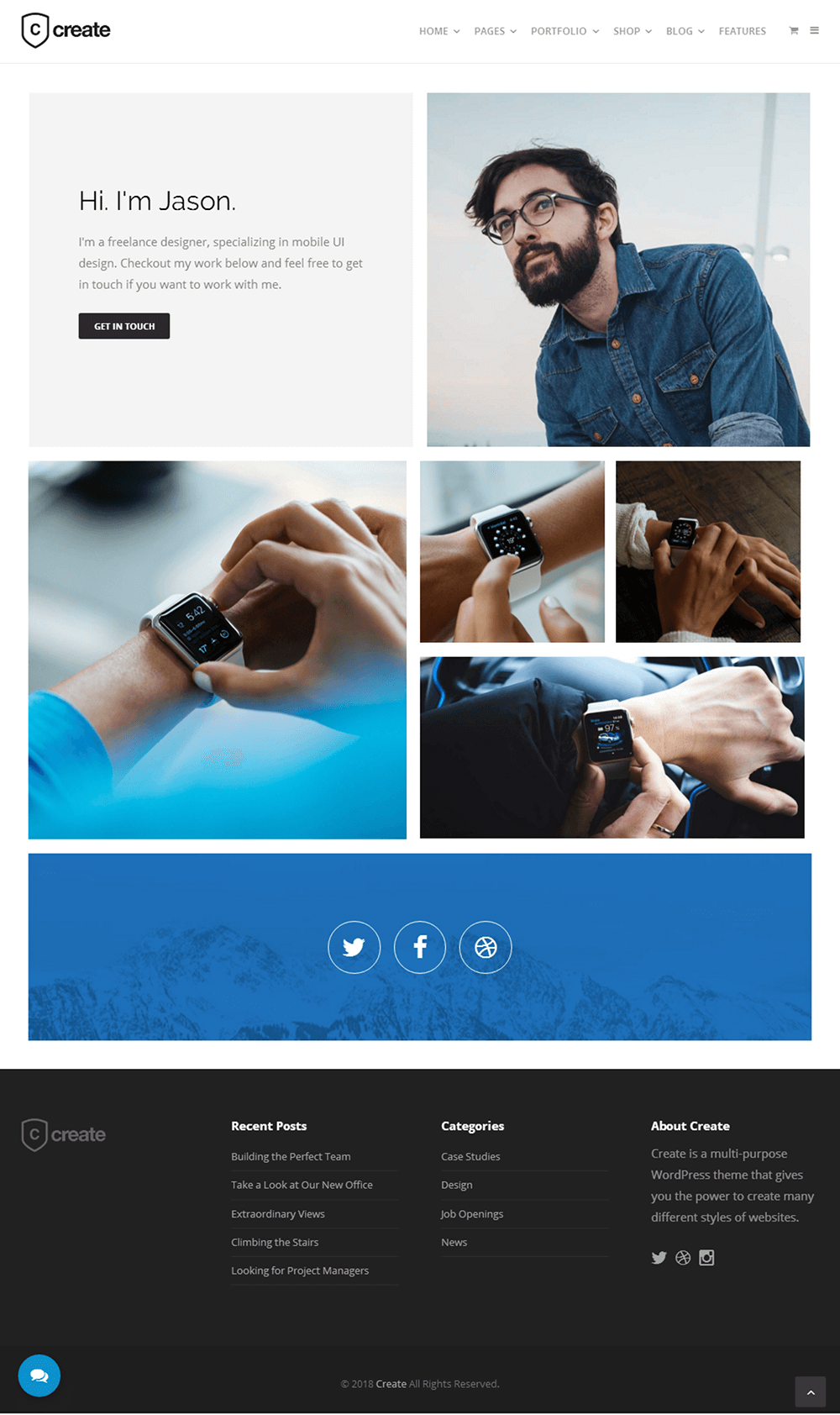
Voici un exemple de site de portfolio utilisant un design minimaliste. Ceci est la démo de maçonnerie dans notre thème Créer.

02. Logo avec slogan
Cela n’a pas besoin d’être compliqué, et vous pouvez utiliser un logo simple basé sur du texte qui affiche votre nom. Ce qui est important, c’est votre slogan, car il peut vous décrire et décrire les services que vous fournissez avec une phrase rapide et courte. Cela permet aux visiteurs de décider rapidement si vos services leur conviennent avant de vous contacter.
Essayez d’être court mais descriptif avec votre slogan. “Développeur” est descriptif, mais ce n’est pas aussi descriptif que “Développeur WordPress.”Dans le même sens, “graphiste basé à New York” est plus descriptif que “graphiste.”
03. Appel à l’action
Faites référence à la décision que vous avez prise lorsque vous avez déterminé l’objectif de votre site de portefeuille. Cela vous aidera à trouver des appels à l’action pour votre site, en particulier sur la page d’accueil. Essayez-vous de décrocher plus de clients pour votre entreprise de conception graphique? Utiliser “Demander un devis” comme appel à l’action serait approprié.
Déterminez l’objectif de votre site portfolio et assurez-vous que l’action que vous souhaitez que les clients prennent sur les pages de destination est logique.
04. Images de haute qualité
Ceci est lié au premier point que nous avons fait sur le design. Assurez-vous toujours d’utiliser des images de la plus haute qualité pour représenter votre travail. Cela n’est pas seulement vrai pour les photographes, les artistes et les graphistes. Même si vous ne créez pas d’œuvres visuelles, vous devez toujours utiliser des images à des fins de présentation, et ces images doivent être de haute qualité.
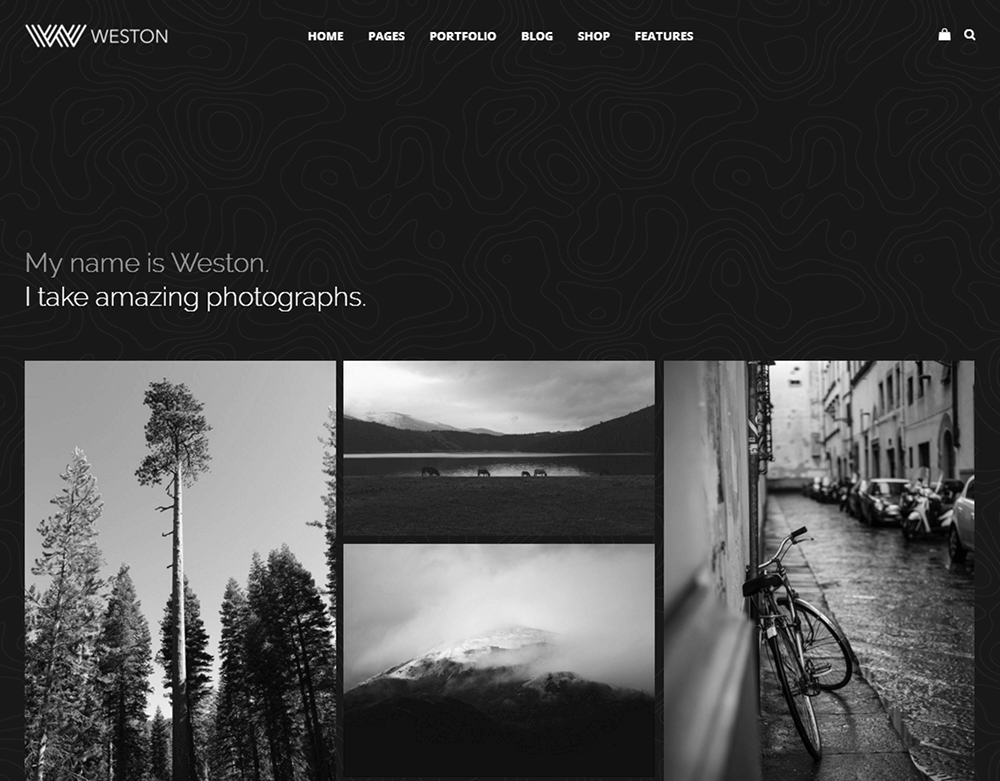
Les images doivent également compléter le reste de la conception de votre site. Prenez la démo de photographie minimale dans notre thème Weston, par exemple. Il utilise une palette de couleurs sombres, qui complète magnifiquement la photographie en noir et blanc du portfolio de la démo.

05. Témoignages
Vous devriez prendre l’habitude de demander un témoignage à chaque client avec lequel vous travaillez. Créez votre e-mail dans un ton qui représente la relation de travail que vous avez avec un client individuel. Si tout a d’abord été affaire, gardez-le professionnel. Si vous avez franchi des barrières et que vous êtes plutôt amical avec un client, rendez-le décontracté. N’oubliez pas de rester court et de leur demander seulement de partager un résumé d’une à cinq phrases de ce que c’était de travailler avec vous. Lire et répondre à cet e-mail prend du temps dans leur journée. Soyez conscient de cela.
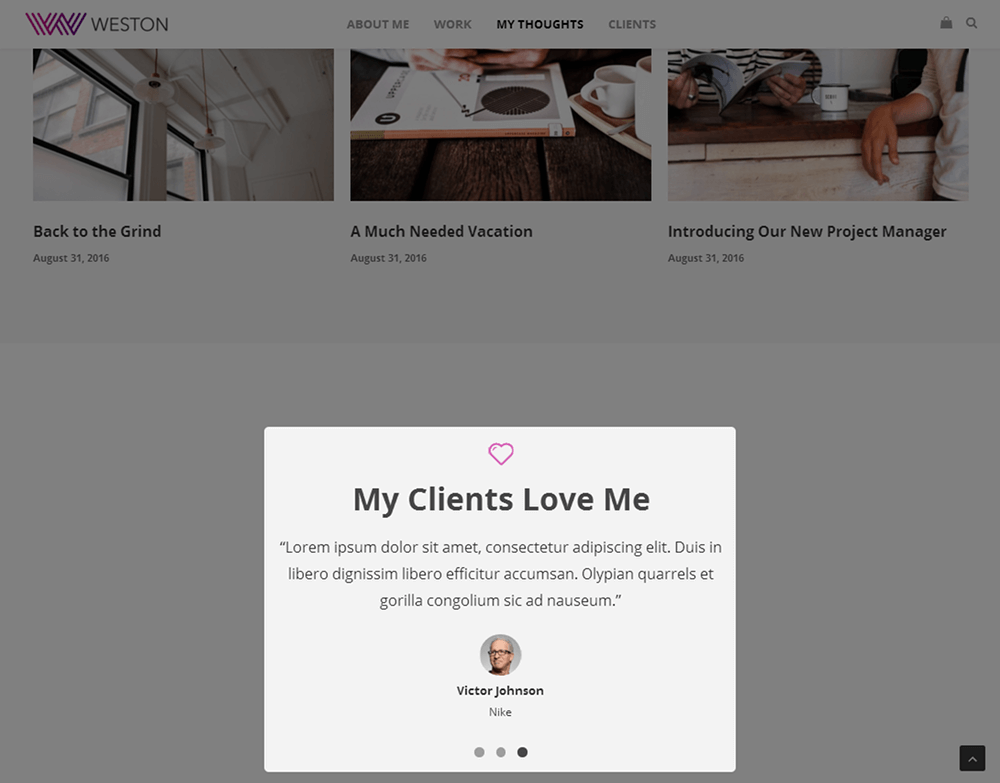
Présentez vos meilleurs témoignages sur la page d’accueil. La plupart des développeurs préfèrent utiliser des curseurs pour cela, mais vous pouvez également utiliser des lignes. Voici un exemple de slider témoignage dans la démo Freelancer de notre thème Weston.

06. Services
Bien sûr, vous pouvez être photographe ou concepteur de sites Web, mais ceux-ci ne sont probablement pas les seuls services que vous fournissez à vos clients. Désignez un emplacement sur votre page d’accueil qui répertorie brièvement les services que vous proposez.
07. Informations de contact
Un moyen infaillible de s’assurer que les clients ne vous contactent pas pour obtenir des devis est de leur rendre impossible de le faire. Facilitez-leur les choses en insérant un formulaire de contact sur votre page d’accueil ou un lien vers votre page de contact, à tout le moins.
Même si vous placez un formulaire de contact sur la page d’accueil, assurez-vous de créer une vraie page de contact. Il est préférable de le nommer “Embauchez-moi” sur un site de portefeuille, et il devrait être rempli avec les différentes façons dont les clients peuvent vous contacter. Assurez-vous d’inclure votre adresse e-mail professionnelle même si vous utilisez un formulaire de contact car certains clients le préfèrent aux formulaires.
Vous devriez également placer une section FAQ sur cette page. Plus à ce sujet plus tard.
08. Informations vous concernant
Ne sous-estimez pas la curiosité des clients potentiels. Certains aimeraient apprendre votre histoire professionnelle sur la façon dont vous avez appris à faire tout ce que vous faites, ainsi que toute éducation / formation officielle, récompenses et reconnaissances que vous avez reçues en cours de route. N’ayez pas peur de rompre avec un ton professionnel pour partager vos pensées, vos sentiments et vos opinions pendant que vous racontez votre histoire. Vous n’avez pas besoin de raconter votre histoire de vie, mais vous devez mentionner tous les obstacles que vous avez surmontés dans votre créneau.
09. Contenu
Produire du contenu lié à votre créneau est l’un des meilleurs moyens de vous établir comme une présence faisant autorité sur un sujet particulier. Le marketing de contenu vous offre également un excellent moyen de développer votre audience.
Les blogs sont la voie traditionnelle à suivre, mais que se passe-t-il si vous n’êtes pas un écrivain fort? Démarrez une chaîne YouTube ou un podcast. Le contenu vidéo et audio est certainement plus populaire de nos jours, donc si vous pouvez parler mieux que vous n’écrivez, allez-y et partagez le contenu sur votre site Web.
10. Une image de haute qualité de vous-même
Ceci est facultatif, mais cela peut aider les clients à mieux communiquer avec vous si vous partagez une photo de vous-même sur votre site Web. À moins que tout ce que vous publiez ne soit très professionnel, je n’insérerais pas votre flux Instagram sur votre site. Au lieu de cela, optez pour une image de haute qualité et placez-la sur votre page d’accueil, À propos de la page ou les deux.
11. Comptes de médias sociaux pertinents
En parlant d’Instagram, si vous utilisez l’un de vos comptes de médias sociaux de manière professionnelle, assurez-vous de l’inclure sur votre site. Non seulement c’est une autre forme de marketing, mais cela peut également vous fournir un autre moyen de ressembler à une autorité dans votre créneau.
12. Projets personnels pertinents
Travaillez-vous sur quelque chose qui vous aide à améliorer vos compétences et votre expertise dans votre créneau? Avez-vous fait du bénévolat pour des œuvres caritatives? Assurez-vous de l’inclure quelque part sur votre site Web. Votre page À propos est un excellent endroit, mais vous pouvez également créer une page distincte de votre portfolio et la nommer “Projets personnels.”
13. Une section FAQ
Alors que vous êtes de plus en plus indépendant et que vous négociez avec des clients nouveaux et potentiels, vous remarquerez probablement que les mêmes questions et préoccupations surgissent de temps en temps. Une section FAQ est un excellent endroit pour répondre à ces questions et préoccupations, et elle peut même réduire le nombre de questions et de commentaires que vous recevez de clients potentiels.
Si vous avez une page Services, vous pouvez y placer votre FAQ, mais le meilleur endroit pour l’insérer est votre page Hire Me. C’est là que les clients vont voir vos compétences et déterminer si vous leur correspondez. Aidez-les un peu en répondant aux questions qu’ils n’ont pas encore posées.
Quelques sujets populaires à aborder ici sont la façon dont vous travaillez (votre processus), la façon dont les paiements sont traités, la façon dont vous préférez communiquer avec les clients, etc.
14. Apparitions d’invités
Encore une fois, il peut être payant d’apparaître comme une autorité dans votre créneau. Si vous avez des apparitions sur des blogs, des podcasts, des chaînes de divertissement et plus encore, assurez-vous de les mentionner sur votre page À propos. Vous devez également mentionner toutes les reconnaissances que vous avez reçues.
15. Échantillons gratuits
La dernière fonctionnalité que nous allons couvrir s’applique principalement aux créatifs. Si vous produisez des œuvres d’art de toute nature, des travaux de conception graphique ou des logiciels, envisagez d’offrir des échantillons gratuits à des clients potentiels. Cela leur fournit un exemple concret à évaluer lorsqu’ils décident si vous êtes ou non un bon partenaire pour leur entreprise.
Les échantillons gratuits comprennent des jeux d’icônes gratuits, des logiciels gratuits, des thèmes et des plugins gratuits pour les développeurs, des tirages d’art gratuits, etc.
Fonctionnalités à ajouter aux éléments de portefeuille individuels
S’il y a une chose que vous pouvez retirer de cet article, c’est que votre portefeuille n’est pas la seule chose qui devrait figurer sur votre site Web. C’est cependant important, alors passons en revue quelques-unes des choses que vous devez ajouter aux éléments de portefeuille individuels (c’est-à-dire les pages individuelles que vous consacrez à des projets / emplois individuels sur lesquels vous avez travaillé).:
- Plus d’images de haute qualité – Votre meilleure image d’un projet doit la représenter dans votre portfolio, mais vous devez également ajouter plus d’images de haute qualité à sa page individuelle.
- Vue d’ensemble – Rédigez une brève description du projet, en particulier de la tâche qui vous a été assignée, de la façon dont vous l’avez accomplie et du résultat.
- Plus d’informations – Une fois que vous avez terminé une brève description, ajoutez plus d’informations pour ceux qui pourraient être intéressés. Il est particulièrement important pour vous de discuter des obstacles rencontrés lors de la réalisation du projet et de la façon dont vous les avez surmontés. Si vous avez appris de nouvelles informations en terminant le projet, assurez-vous de les inclure également.
- Témoignage – Cela correspond au point que j’ai fait au sujet de la présentation de témoignages sur la page d’accueil. Vos meilleurs témoignages doivent être enregistrés pour la page d’accueil, mais vous pouvez présenter chaque témoignage que vous recevez sur la page individuelle du projet.
Terminons cet article.
Réflexions finales
La façon dont vous vous présentez et votre travail sur votre site de portfolio peut avoir un impact énorme sur votre capacité à acquérir du travail. Nous espérons que cet article vous a non seulement aidé à décider quoi mettre sur votre site Web, mais aussi comment le présenter. N’oubliez pas que le minimalisme est la clé d’une conception Web efficace. Assurez-vous que chaque petit détail que vous ajoutez a un objectif réel.
Voici quelques articles supplémentaires à consulter si vous souhaitez en savoir plus sur ce sujet:
- Comment créer un Site de Portfolio WordPress
- Mises en grille dans les Sites de Portfolio WordPress: Conseils de conception & Exemples
- Idées pour présenter votre Travail de Portfolio en ligne
Assurez-vous également de consulter les thèmes que nous avons mentionnés / présentés dans cet article:
Weston | Créer
Leave a Reply