15 legfontosabb funkciók közé a portfolió oldalon (featuring Weston & Create)

a Portfólióoldalak létfontosságúak a digitális korban dolgozó szabadúszók számára. Míg minden szabadúszó névjegykártyákat oszthat ki, és bizonyos szabadúszók, például fotósok, fizikai portfóliókat terjeszthetnek a potenciális ügyfelek számára, a Portfólió webhelye lehetővé teszi bármely iparág szabadúszóinak, hogy globális szinten több ügyfelet érjenek el. Azt is lehetővé teszi, hogy kreatív legyen az információkkal és a bonyolult részletekkel, amelyeket megosztasz magadról és munkádról.
nemrég megjelent egy cikk a Hogyan építsünk egy WordPress portfólió webhelyet címmel. A cikk egy olyan részt tartalmazott, ahol néhány javaslatot tettünk arra vonatkozóan, hogy mely elemeket és részleteket kell hozzáadni a Portfólió webhelyéhez, és bővíteni akartuk ezt a témát. Röviden összefoglaljuk, hogy milyen Portfólió-webhelyek vannak, és milyen célt szolgálnak, mielőtt mélyen belemerülnénk a témába, hogy mit adjunk hozzá a tiédhez, valamint mit adjunk hozzá az egyes portfólióelemekhez.
mi a Portfólió webhely?

a portfolió site egy kiterjesztése a szabadúszó (vagy cég) r xhamsum. Ez egy kényelmes módja annak, hogy a potenciális ügyfelek megtekinthessék munkáját, miközben lehetővé teszi, hogy bővítse készségeit és szolgáltatásait. Ez azonban nem a Portfólió weboldalának végső célja.
a Portfólió weboldal végső célja, hogy módot biztosítson arra, hogy több ügyfelet szerezzen, függetlenül attól, hogy ez szabadúszó munkát, több ügyfelet jelent-e az ügynökségnél vagy a vállalatnál. Mielőtt tartalmat adna hozzá, el kell döntenie, hogy mit szeretne elérni a webhelyével.
szeretne…
- …több ügyfelet szerez szabadúszóként?
- … több ügyfelet szerez az ügynöksége számára?
- … munkát találni?
fontolja meg ezt, mielőtt továbblépne, mivel ez hatással lesz a webhelyéhez hozzáadott tartalom és elemek típusaira, valamint azok megvalósításának módjára.
15 legfontosabb funkciók közé tartozik a portfolió oldalon
térjünk rögtön a listánkra. Ez a 15 legfontosabb funkció, amelyet fel kell venni a Portfólió webhelyére ( főleg a kezdőlapon, de a webhely többi részén is).
01. Design
az Ön által választott dizájn jelentheti a különbséget aközött, hogy a legtöbb vásárlót elűzi, és a legtöbbjüket harapásra ösztönzi. Ez különösen igaz, ha webdesigner vagy, mivel a webhelyed példája a munkádnak. A minimalizmus határozottan az út, amikor a Portfólió webhelyekről van szó. Új ügyfeleket próbál vonzani a munkájával, ezért olyan dizájnt kell választania, amely felhívja a figyelmet a portfóliójára és a vállalkozásával kapcsolatos összes információra, nem pedig tőlük.
nem kell fehér vagy élénk színsémát választania, de használjon szóközt, és ragaszkodjon legfeljebb három betűtípushoz. A színsémának jól kontrasztosnak kell lennie, a tipográfiának pedig drámai fáklyával kell rendelkeznie, amely felhívja a figyelmét. Ne használjon olyan animációkat sem, amelyek nem szolgálnak célt.
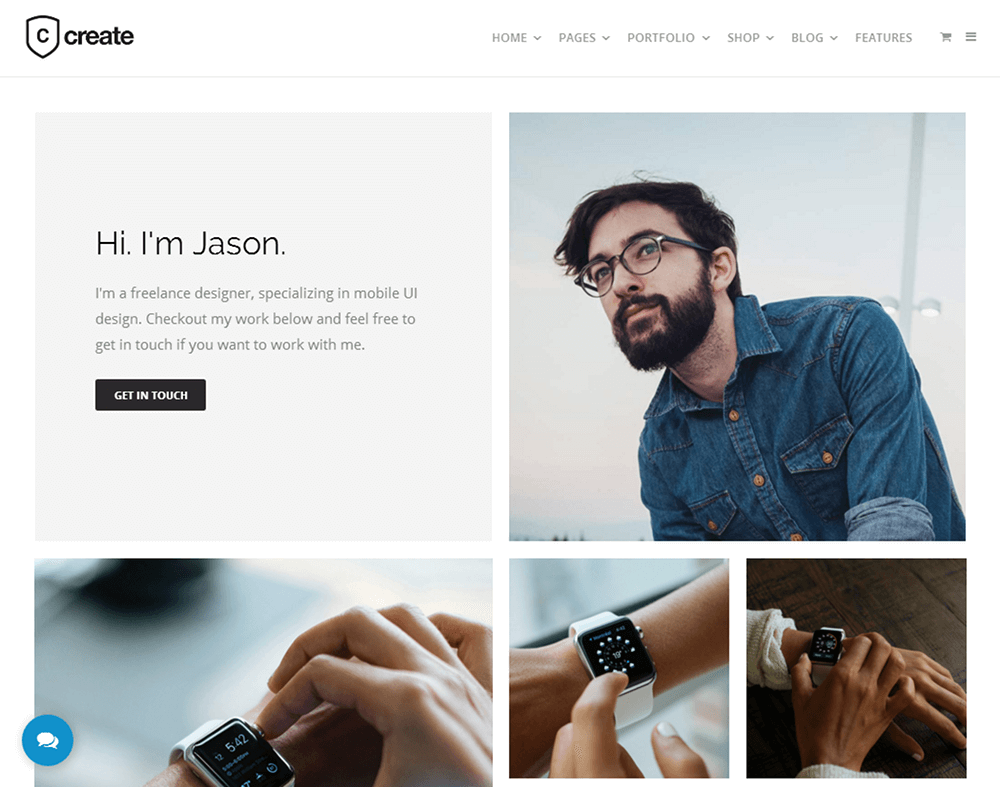
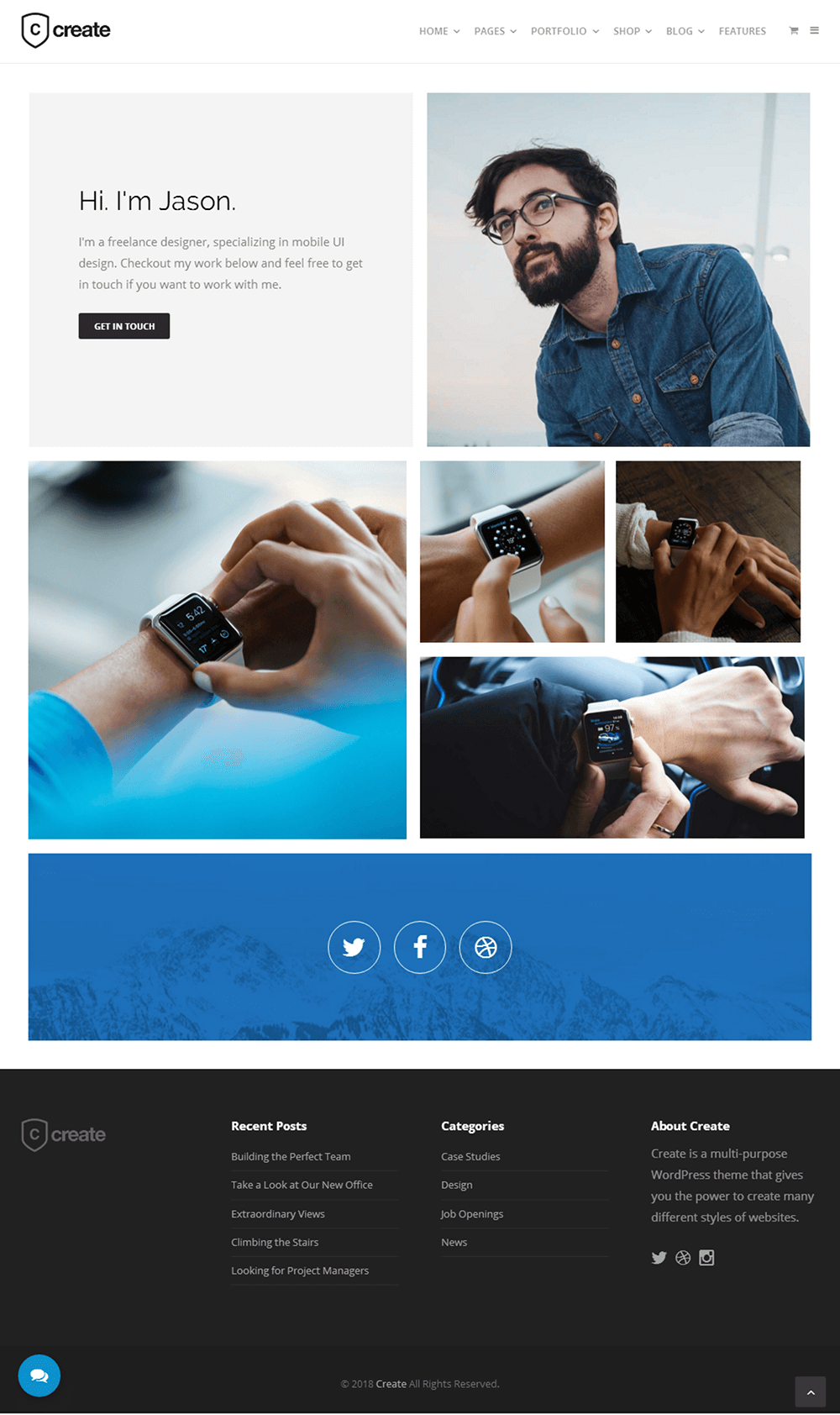
Íme egy példa a Portfólió webhelyére, amely minimalista dizájnt használ. Ez a kőműves bemutató a Create témánkban.

02. Logo with Tagline
ennek nem kell bonyolultnak lennie, és használhat egy egyszerű szöveges logót, amely megjeleníti a nevét. Ami fontos, az a címke, mivel egy gyors, rövid kifejezéssel jellemezheti magát és az Ön által nyújtott szolgáltatásokat. Ez gyors módot biztosít a látogatók számára annak eldöntésére, hogy az Ön szolgáltatásai megfelelőek-e számukra, mielőtt kapcsolatba lépnének veled.
próbáljon rövid, mégis leíró jellegű lenni a címkéjével. A ” fejlesztő “leíró jellegű, de nem annyira leíró, mint a” WordPress Fejlesztő.”Ugyanebben az értelemben a “New York-i székhelyű grafikus” leíróbb, mint a “grafikus.”
03. Call to Action
utaljon vissza arra a döntésre, amelyet akkor hozott, amikor meghatározta a Portfólió webhelyének célját. Ez segíteni fog abban, hogy cselekvésre ösztönözze webhelyét, különösen a kezdőlapon. Szeretne több ügyfelet szerezni a grafikai tervezéshez? Az” ajánlatkérés ” használata cselekvésre való felhívásként megfelelő lenne.
határozza meg a portfolió webhelyének célját, és győződjön meg arról, hogy az ügyfelek által a céloldalakon végzett műveletnek van értelme.
04. Kiváló minőségű képek
ez kapcsolódik az első ponthoz, amelyet a tervezésről tettünk. Mindig győződjön meg arról, hogy a legjobb minőségű képeket használja a munkájának ábrázolásához. Ez nem csak a fotósokra, a művészekre és a grafikusokra igaz. Még akkor is, ha nem hoz létre vizuális műveket, továbbra is képeket kell használnia prezentációs célokra, és ezeknek a képeknek kiváló minőségűnek kell lenniük.
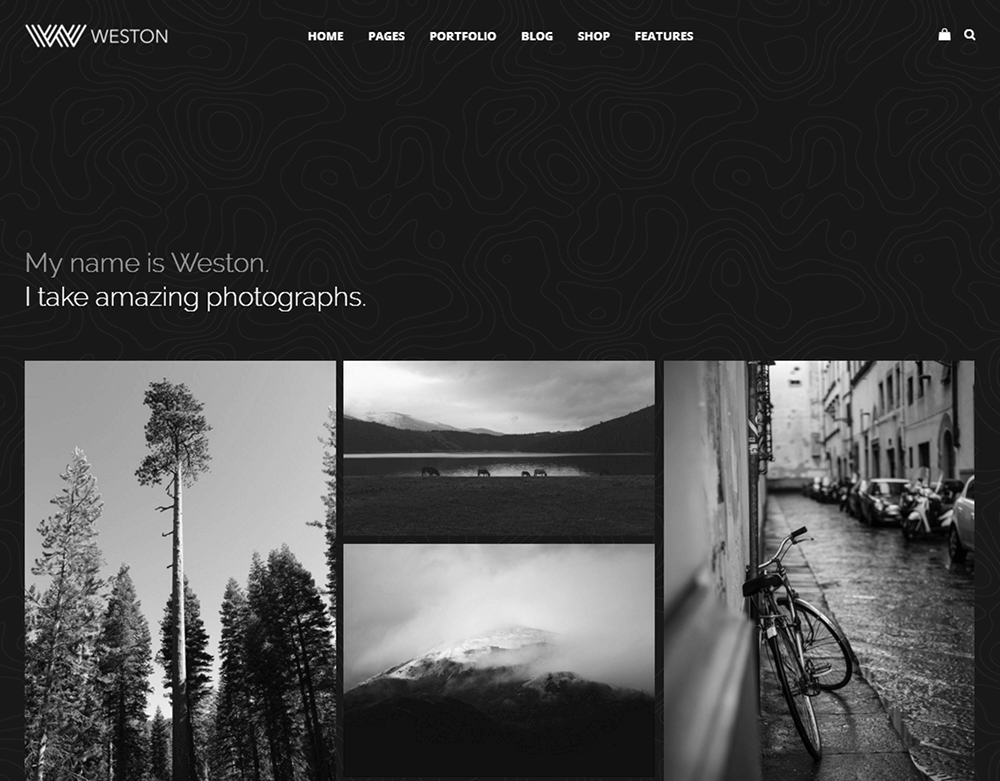
a képeknek ki kell egészíteniük a webhely többi részét is. Vegyük például a Weston témánk minimális fényképészeti bemutatóját. Sötét színsémát használ, amely gyönyörűen kiegészíti a demo portfóliójában található fekete-fehér fényképezést.

05. Beszámolók
meg kell kap a szokása, kérve egy ajánlólevél minden ügyfél dolgozik. Készítse el e-mailjét olyan hangon, amely képviseli az Egyéni ügyféllel fennálló munkakapcsolatot. Ha először minden üzleti volt, tartsa professzionálisan. Ha áttörte az akadályokat, és elég barátságos az ügyféllel, tegye alkalmassá. Ne feledje, hogy rövid legyen, és csak kérje meg őket, hogy osszanak meg egy-öt mondatos összefoglalót arról, hogy milyen volt veled dolgozni. Az e-mail olvasása és megválaszolása időt vesz igénybe. Ezt tartsd észben.
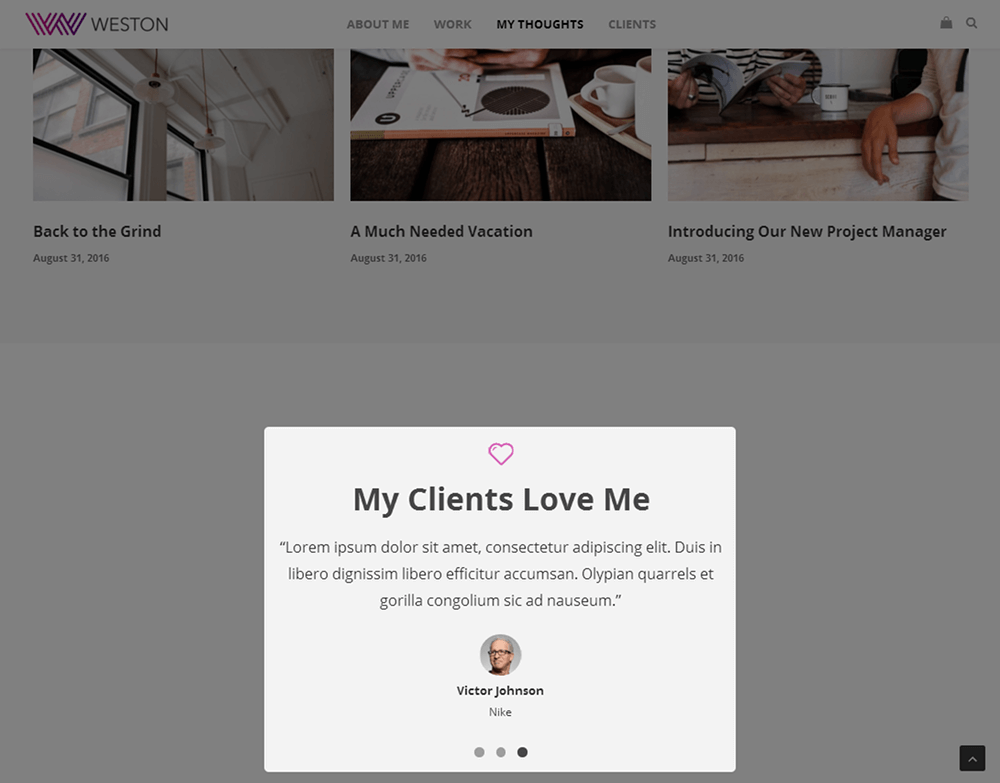
mutassa be legjobb ajánlásait a honlapon. A legtöbb fejlesztő inkább csúszkákat használ erre, de sorokat is használhat. Íme egy példa egy ajánlási csúszkára a Weston témánk Szabadúszó bemutatójában.

06. Szolgáltatások
persze, lehet, hogy fotós vagy webdesigner vagy, de valószínűleg nem csak ezeket a szolgáltatásokat nyújtja ügyfeleinek. Jelöljön ki egy helyet a kezdőlapján, amely röviden felsorolja az Ön által kínált szolgáltatásokat.
07. Elérhetőség
egy holtbiztos módja annak, hogy győződjön meg arról, hogy az ügyfelek nem Önnel a kapcsolatot az idézetek, hogy lehetetlenné teszi számukra, hogy valóban megy a csinálás amit. Könnyítse meg számukra a dolgokat, ha legalább egy kapcsolatfelvételi űrlapot helyez be a kezdőlapra vagy egy linket a kapcsolatfelvételi oldalra.
még akkor is, ha kapcsolatfelvételi űrlapot helyez el a kezdőlapon, győződjön meg róla, hogy valóban valódi kapcsolatfelvételi oldalt hozott létre. A legjobb, ha a Portfólió webhelyén “Hire Me” – nek nevezzük, és meg kell tölteni a különböző módokon, amelyekkel az ügyfelek kapcsolatba léphetnek veled. Feltétlenül adja meg üzleti e-mail címét, még akkor is, ha kapcsolatfelvételi űrlapot használ, mivel egyes ügyfelek inkább az űrlapokat részesítik előnyben.
ezen az oldalon elhelyezhet egy GYIK részt is. Erről bővebben később.
08. Információ magáról
ne becsülje alá a potenciális ügyfelek kíváncsiságát. Néhányan szeretnék megtanulni a szakmai történetét arról, hogyan tanulta meg, hogy bármit is csináljon, valamint bármilyen hivatalos oktatást/képzést, díjat és elismerést, amelyet az út során felvett. Ne féljen elszakadni a professzionális hangtól, hogy megossza gondolatait, érzéseit és véleményét, miközben elmondja a történetét. Nem kell elmondania az élettörténetét, de meg kell említenie minden akadályt, amelyet legyőzött a fülkében.
09. Tartalom
a réshez kapcsolódó tartalom előállítása az egyik legjobb módja annak, hogy egy adott témában hiteles jelenlétként alakuljon ki. A tartalommarketing csodálatos módot kínál a közönség növelésére is.
a Blogok a hagyományos út, de mi történik, ha nem vagy erős író? Indítson el egy YouTube-csatornát vagy podcastot. A videó és az audio tartalom határozottan népszerűbb ezekben a napokban, így ha jobban tudsz beszélni, mint írsz, menj rá, és oszd meg a tartalmat a webhelyén.
10. Kiváló minőségű kép magadról
ez opcionális, de segíthet az ügyfeleknek abban, hogy jobban kapcsolatba lépjenek veled, ha megosztasz egy képet magadról a webhelyén. Hacsak nem minden, amit közzétesz, nagyon profi, nem helyezném be Instagram-hírcsatornáját a webhelyére. Ehelyett válasszon egy kiváló minőségű képet, és helyezze el a kezdőlapra, a Névjegy oldalra vagy mindkettőre.
11. Releváns közösségi Médiafiókok
az Instagram-ról beszélve, ha bármelyik közösségi médiafiókját professzionálisan használja, feltétlenül vegye fel a webhelyére. Nem csak ez egy másik formája a marketing, ez is egy újabb módja annak, hogy néz ki, mint egy hatóság a rést.
12. Releváns személyes projektek
dolgozik bármin, ami segít javítani készségeit és szakértelmét a fülkében? Önként vállaltad a szakmai készségeidet jótékonysági célokra? Ügyeljen arra, hogy valahol a webhelyén szerepeljen. A Névjegy oldal nagyszerű hely, de létrehozhat egy oldalt is, amely elkülönül a portfóliójától, és “személyes projekteknek” nevezheti el.”
13. A GYIK szekció
ahogy egyre többet szabadúszó és tárgyalásokat folytat új és potenciális ügyfelekkel, valószínűleg ugyanazokat a kérdéseket és aggályokat veszi észre, amelyek időről időre felbukkannak. A GYIK szekció remek hely ezeknek a kérdéseknek és aggályoknak a kezelésére, és még a potenciális ügyfelektől kapott kérdések és megjegyzések számát is csökkentheti.
ha van szolgáltatási oldala, akkor elhelyezheti a GYIK-ot, de a legjobb hely a beillesztéshez a Hire Me oldal. Ez az, ahol az ügyfelek megnézik a készségeidet, és meghatározzák, hogy megfelel-e nekik. Segítsen nekik egy kicsit azáltal, hogy megválaszolja azokat a kérdéseket, amelyeket még nem tettek fel.
néhány népszerű téma, amellyel itt foglalkozhat, a munka módja (a folyamat), a fizetések kezelésének módja, az ügyfelekkel való kommunikáció módja stb.
14. Vendégszereplések
ismét nagyot fizethet, ha hatóságként jelenik meg a fülkében. Ha bármilyen vendég megjelenik blogokon, podcastokon, szórakoztató csatornákon és így tovább, feltétlenül említse meg őket a Névjegy oldalon. Meg kell említenie minden elismerést, amelyet kapott.
15. Ingyenes minták
az utolsó funkció, amelyet lefedünk, elsősorban a kreatívokra vonatkozik. Ha bármilyen grafikát készít, grafikai tervezési munka vagy szoftver, fontolja meg ingyenes minták kínálását a potenciális ügyfelek számára. Valós példát nyújt számukra, hogy értékeljék, amikor eldöntik, hogy jól illeszkedik-e az üzletükhöz.
az ingyenes minták ingyenes ikonkészleteket, ingyenes szoftvereket, ingyenes témákat és bővítményeket tartalmaznak a fejlesztők számára, ingyenes művészeti nyomatokat és így tovább.
az egyes Portfólióelemekhez hozzáadandó funkciók
ha van egy dolog, amit elvehet ebből a cikkből, az az, hogy a Portfólió nem az egyetlen dolog, amelyet fel kell tüntetni a webhelyén. Ez azonban fontos, ezért menjünk át néhány dolgot, amelyet hozzá kell adnia az egyes portfólióelemekhez (azaz az egyes oldalakhoz, amelyeket az egyes projekteknek/munkáknak szentel, amelyeken dolgozott):
- több kiváló minőségű kép-a projekt legjobb képének képviselnie kell azt a portfóliójában, de több kiváló minőségű képet is hozzá kell adnia az egyes oldalakhoz.
- áttekintés – írjon egy rövid leírást a projektről, konkrétan a hozzárendelt feladatról, arról, hogyan valósította meg és mi volt az eredmény.
- további információk-miután elkészült egy rövid leírás, adjon hozzá további információkat azok számára, akik érdekelhetik. Különösen fontos az Ön számára, hogy megvitassák azokat az akadályokat, amelyekkel a projekt befejezése során szembesült, és hogyan győzte le őket. Ha új információkat tanult a projekt befejezése közben, feltétlenül vegye fel ezt is.
- Testimonial – ez kapcsolódik a lényeg tettem felvázoló beszámolók a honlapon. A legjobb ajánlásait el kell menteni a kezdőlapra, de minden ajánlást megadhat a projekt egyedi oldalán.
zárjuk be ezt a cikket.
záró gondolatok
az, ahogyan bemutatod magad és a munkádat a portfolió oldalon, nagy hatással lehet A munkalehetőségedre. Reméljük, hogy ez a cikk nem csak segített eldönteni, hogy mit tegyen a webhelyére, hanem azt is, hogyan mutassa be. Ne feledje, hogy a minimalizmus a hatékony webdesign kulcsa. Győződjön meg róla, hogy minden apró részletnek valódi célja van.
itt van néhány további cikket, hogy nézd meg, ha szeretne többet megtudni erről a témáról:
- Hogyan építsünk egy WordPress portfolió Site
- rács elrendezések WordPress portfolió oldalak: tervezési tippek & példák
- ötletek bemutatására az Online portfolió munka
továbbá, győződjön meg róla, hogy nézd meg a témák említettük/bemutatta ebben a cikkben:
Weston | Create
Leave a Reply